
Webアクセシビリティの勉強会に参加してから、なんやかんや忙しく1ヶ月以上経過してしまいましたが、あらためて当日のスライドを見たり、JISX8341-3(高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ)に目を通す時間ができました。ということで、今日は「アクセシビリティにおけるWebデザインの配色」という点にポイントを絞って、私なりにまとめてみたいと思います。ざっくりとではありますが、まだちゃんと取り組めていないなーという方のお役に立てたら嬉しいです。
デザインにおける色の役割って?

まず、アクセシビリティのことは少し置いておいて、デザインにおける色の役割について簡単に触れておきたいと思います。
Webデザインに限らず、情報を伝えるための手段のひとつが『色』ですよね。
例えば、注意を促すための「黄色」や、注目を集めるための「赤」などといったこともそうですし、グラフやカテゴリーなどの情報を色によって区別させて、直感的にわかりやすくさせるといった効果もあります。右の画像のような、色を駆使した美しいインフォグラフィックスも最近良く見かけますね。
また、伝えたいイメージを表現したり、見た目の美しさや心地よさという点においても、色の持つの影響というのはとても大きいもので、第一印象の8割が色で決まってしまうと言われている程です。
Webデザインの場合、サイトのコンセプトやターゲットに合わせた配色にしたり、企業サイトの場合はCIカラーをベースに配色設計されていますよね。
ということで、色の持つ力はとても大きいので、つい、色が見えていることだけを前提に配色を考えてしまいがちですが……それだけではプロ失格です><
Webアクセシビリティの側面から気をつけなければいけない色のこと。
先述のとおり、デザインにおいて色はとても重要な役割を持っているのですが、色がわかりにくい人、目が見えにくい人、モノクロでしか閲覧できない状況の人などにも、情報が伝わるように配慮した配色設計をしなければなりません。
では具体的に、JISX8341-3の『色』に関係する達成基準について見ていきましょう。
JISX8341-3 7.1.4.1 色の使用に関する達成基準
情報を伝える,何が起こるか若しくは何が起きたかを示す,利用者の反応を促す,又は視覚的な要素を区別する視覚的な手段として,色だけを使用してはならない。
(中略)
注記2 この達成基準は,等級A の達成基準である。
JISX8341-3より引用
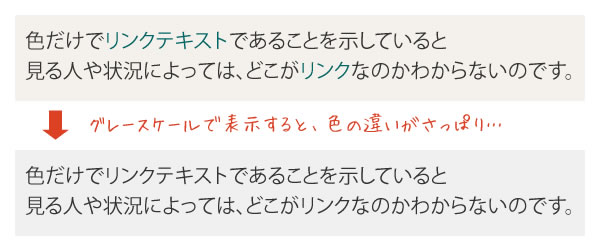
これはどういうことかと言いますと、わかりやすいケースでは、『入力フォームの必須項目を赤字で示している(だけ)』とか『文中のリンクテキストが本文のテキストと色だけで区別されている』などです。
これらの場合、色弁別しにくい人は、どれが必須項目であるか、またどれがリンクであるのかがわからないのです。なので、色以外の視覚情報でも、それが必須項目であることやリンクであることが分かりやすいように設計しなければなりません。

より具体的な事例や実装方法は、WCAG 2.0解説書(達成基準 1.4.1 を理解する)にわかりやすく記載されています。
ところで、リンクの色は何色がいい?
色におけるアクセシビリティというと、一般的に「色盲」や「色弱」と呼ばれている「色覚異常」*wikipediaに対する配慮が、まず思い浮かぶかと思います。
日本では男性約22人に1人、女性約600人に1人が、1型色覚もしくは2型色覚だそうで(wikipediaより)、想像以上に多いことに驚かされるのではないでしょうか。
難しいことは省きますが、この「1型色覚」や「2型色覚」の場合、赤系統〜緑系統の色弁別に困難ということで、多くのWebサイトでは、テキストリンクの色に青系を採用しているのが納得できると思います。

では、青系でなくてはいけないのか?というと、必ずしもそうではなく、リンクに下線をつけたり、太字にするなどして、それがリンクであることがわかりやすいよう、色以外の面でも配慮されていることが大切だと思います。
JISX8341-3 7.1.4.3 最低限のコントラストに関する達成基準
テキスト及び画像化された文字の視覚的な表現には,少なくとも4.5:1 のコントラスト比がなければならない。ただし,次の場合は除く。
(中略)
注記 この達成基準は,等級AA の達成基準である。
JISX8341-3より引用
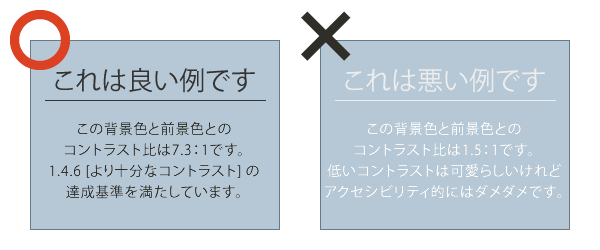
これは、文字や記号などの可読性を高めるために、背景色と前景色とのコントラスト比を、定められた比率以上にしましょう、というものです。これらの色のコントラストにおけるWebアクセシビリティの要件をクリアすることで、高齢者や弱視の方だけでなく、すべての人にとってユーザビリティが向上します。
例えば、Webページを白黒でプリントアウトしたものを閲覧する際にも、一定以上のコントラスト比が保たれているほうが読みやすいですよね。

文字の大きさや太さなど、他にも細かい条件によってその達成基準が変わってくるのですが、その辺はJIS規格や下記のリンク先で確認してみてください。
より具体的な事例や実装方法は、WCAG 2.0解説書(達成基準 1.4.3 を理解する)にわかりやすく記載されています。
また、これら以外にも色に関するアクセシビリティ要件として、「7.1.4.6 より十分なコントラストに関する達成基準」や「7.1.4.8 視覚的な表現に関する達成基準」があるので、ぜひチェックしておきましょう。
Webアクセシビリティな配色をチェックするための「便利なツール」
では、実装にあたって役立つツールを、さらっとご紹介していきます。
詳しい使い方等については、各提供先のサイトでご確認ください。
-
Infoaxiaさんから無償で提供されている「カラー・コントラスト・アナライザー」
背景色と前景色の組み合わせが十分なコントラストを確保しているかどうかをチェックするツールです。
チェックしたい背景色と前景色をカラーピッカーで拾うだけで、簡単にチェックできます。文字の大きさ別や、等級別に異なった比率でのチェックが一度にできるところも素晴らしいですね。とても使いやすい設計で、おすすめです。
-
富士通さんから無償で提供されている「ColorDoctor」
ColorDoctor(カラードクター)は、ディスプレイ上の表示内容を、グレースケールや各色覚特性に応じてシミュレート表示するソフトウェアです。
色覚特性のある人が、どんなふうに見えているのかを簡単にシミュレーションできます。実際に見て感じることが、配慮への大きな一歩につながりますね。
-
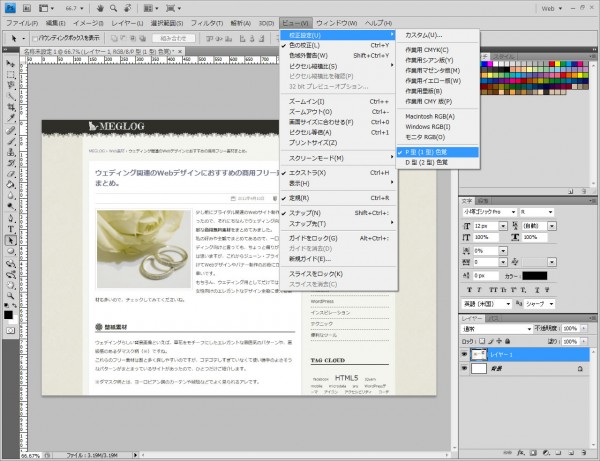
Photoshopの「校正設定」
CS4からの機能で、「ビュー」>「校正設定」>「P型(1型)色覚」もしくは、「D型(2型)色覚」に設定しておけば、「ビュー」>「色の校正」を選択するだけで擬似変換結果の確認が可能です。下のキャプチャは、このブログのキャプチャを「P型(1型)色覚」でシミュレートしているところです。

まとめ
ということで、「色」の視点からアクセシビリティについて書いてみましたが、いかがでしたでしょうか?あなたの制作したサイト、運営しているサイトはアクセシブルな配色や、色への配慮がされていますか?
私は、このブログも含めてダメな点がちらほら見つかりました…が、これからのWeb制作では当然のこととして達成できるようにしたいです。
