
スマートフォン向けサイトやアプリの開発には、PC向けのWebサイトとは異なる、タッチ操作や小さい画面に適したUIデザインが求められます。そこで、UIデザインの参考になる国内外のスマホサイトとアプリのギャラリーサイトをまとめました。
たくさんの素晴らしいデザインを見たり、実際に触れたりすることは、とても勉強になりますね。こうしたWebサービスは本当にありがたいです。感謝感謝!
まずは国内のギャラリーサイト2つ
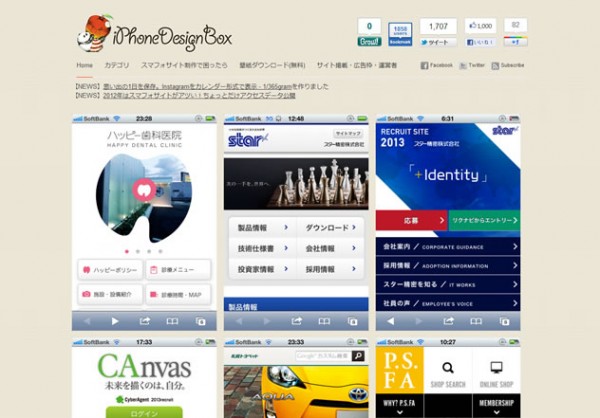
iPhoneデザインボックス
大手企業から個人のブログまで200以上の素晴らしいiPhone(スマホ)サイトが掲載されています。
画像をマウスオーバーで、サイト名・掲載日・URLなどの概要がわかり、クリックするとトップページ以外のスクリーンショットやPC版のサイトデザインといった詳細が見られます。サイトの種類やテイストなど、細かくカテゴライズされていて、参考にしたいデザインが見つけやすいところが素敵ですね。

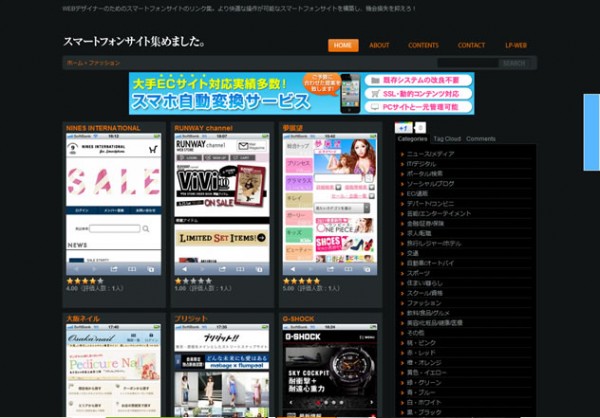
スマートフォンサイト集めました。
こちらも約200のスマホサイトが掲載されています。トップページのスクリーンショットに、当該サイトへのリンクが貼られているシンプルなスタイルです。カテゴリ別に見られるのが便利ですね。

そして海外のギャラリーサイト5つ
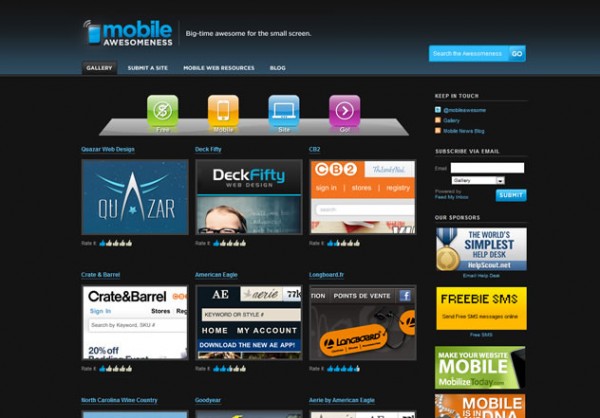
Mobile Awesomeness
なんと、400以上のスマホサイトが掲載されています。サムネイル画像をクリックすると、サイトのアドレスと4枚のスクリーンショットが見られます。投票によるレーティングも参考になりますね。

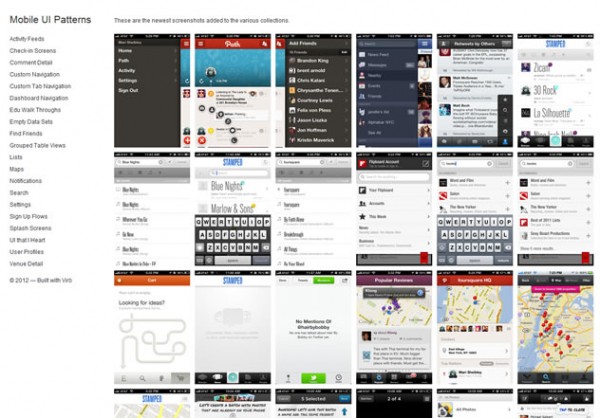
Mobile UI Patterns
ナビゲーションやリストといった、UI別にカテゴライズされているのが特徴です。スクリーンショットの画像も大きく、横スクロールで閲覧できます。

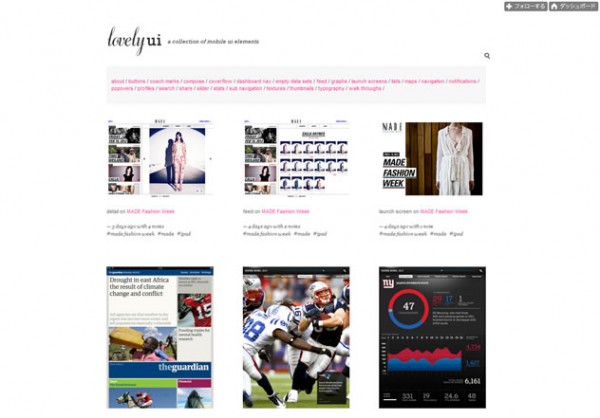
lovely ui
ラブリーUI…、もう名前からして可愛いですね。サイトのデザインも女性らしい雰囲気です。こちらも、UI別にカテゴライズされていて、スマホだけでなくiPad向けのサイトも掲載されています。

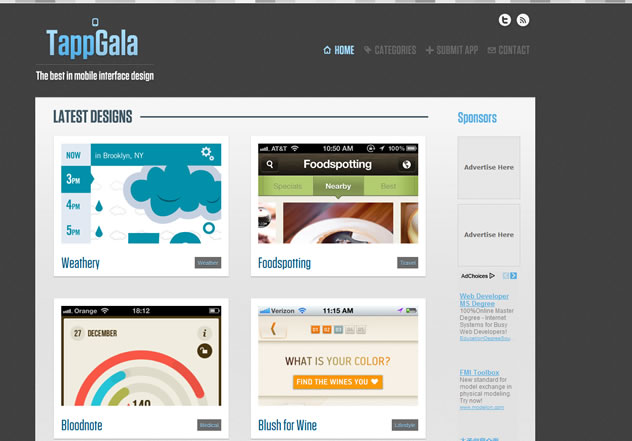
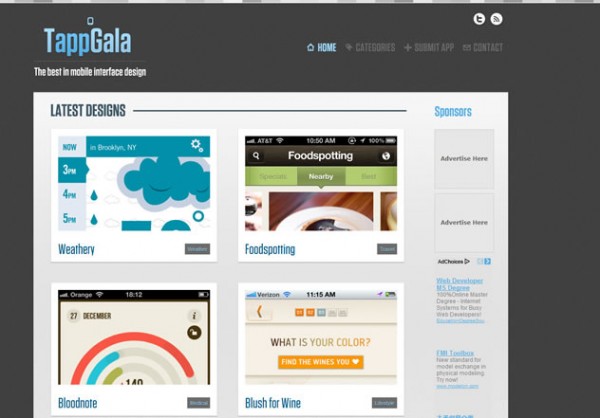
TappGala
スマホ向けアプリに特化したギャラリーサイト。うっとりするくらい、素敵なデザインばかりが集められています。アプリの種類別にカテゴライズされていて、サムネイルをクリックすると4枚のスクリーンショットがスライドで表示されます。

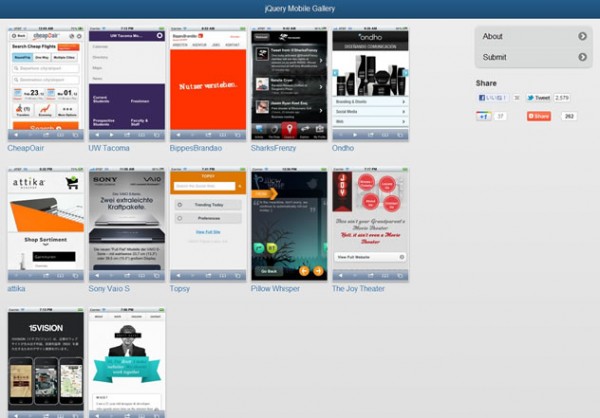
jQuery Mobile Examples
jQuery Mobileのフレームワークを使用して作られたサイトに特化したギャラリーサイトで、このサイト自体もjQuery Mobileで構築されています。スマホから閲覧できるのは嬉しいですが、PCからだとちょっと見難いですね…。