
この記事は、主にWordPressのHTMLエディタを使って投稿作業をしている人向けです。デフォルトで用意されているタグは<strong>とかリスト要素とか、ほんのわずかですよね。手打ちでタグを入力すると効率悪いから、なんとかならないかなーと思ったときに見つけたプラグインが、投稿エディタをカスタマイズできる「AddQuicktag」です。今回はこの「AddQuicktag」の基本的な使い方と、ちょっとした応用のアイデアを書きました。
また、私が実際に使っているHTML5の構造化要素タグなどを追加したサンプルファイルも用意しましたので、よろしかったらダウンロードしてみてくださいね!
インストールと基本的な使い方
まずは「AddQuicktag」をWordPressにインストールしましょう。
プラグインのインストール方法はこちらをご覧ください。「AddQuicktag」のダウンロードはこちらです。インストールが完了したら有効化して、設定をクリックしましょう。

「AddQuicktag」の基本的な使い方
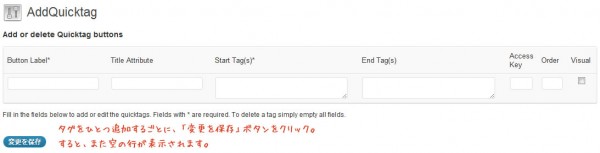
こちらが設定画面。とってもシンプルですね。ここに、エディタに追加したいタグを入力して、「変更を保存」をクリック。これを繰り返して追加していきます。

*印のついた項目は入力必須で、あとは任意でOK。各項目の内容は下記のとおりです。<figure>タグを追加を例にしてみます。
- Button Label*
- 投稿エディタに表示されるボタン名を入力します。
例)figure - Title Attribute
- タイトル属性を入力します。タグの説明が必要なときに使うと便利かも。
例)図、写真、表、ソースコードなどを示すタグ - Start Tag(s)*
- 開始タグを入力します。
例)<figure> - End Tag(s)
- 終了タグを入力します。
例)</figure> - Access Key
- アクセスキーを入力します。私は使いませんが…
- Order
- ボタンの並び順の数字を入力します。デフォルトの値は0。
エディタ内で自分が使いやすいように並べましょう。 - Visual
- ここにチェックを入れると、ビジュアルエディタにも適応されます。
では、入力が済んだら「変更を保存」をクリックして、投稿画面で確認してみましょう。

作成したボタンが追加されていますね!
逆に、登録したタグを削除するには、削除したい行の項目をすべて空にして「変更を保存」をクリックするだけです。
タグだけじゃない!アイデア次第で色々使える応用編
このプラグインのすごいところは、HTMLタグ以外のボタンも投稿エディタに追加できる点です。簡単な例をあげると、「挨拶」というボタンを作って「こんにちは!」と入力される…など。
ということで、「ボタン名」と「開始タグ」の項目を使って様々な応用を考えてみましょう。ちなみに「開始タグ」の項目には、確認した限り全角10000文字以上可能でした(上限がないのかもしれません…)。これはかなり使えますね!
- ボタン1クリックで、開始タグと終了タグを同時に入力させる。
- CSSのclass名の入力に使う。
- ショートコードの入力に使う。
- 定型文の入力に使う。
- アフィリエイトのコード入力に使う。
さらに凝った使い方だと、レイアウトのフォーマット一式を入力させるとか…。アイデア次第で、いろんな活用に仕方ができると思います。
便利なエクスポート&インポート機能
たしかに素敵なプラグインだけど…「ひとつずつタグを登録するのがめんどくさーい!」と思いましたか?私は思いました。が、このプラグインには、作成したファイル(追加したタグ)をエクスポートしたりインポートできる便利な機能があります。なので、頑張って一度登録してしまえば、別のWPにも簡単に同じファイルをインポートして、使いまわすことができます。
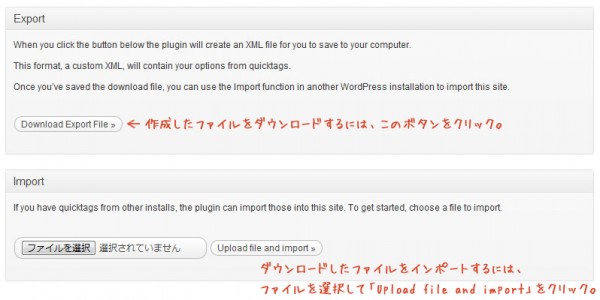
設定画面の下の方から、作成したファイルのダウンロードと、パソコン内に保存したファイルのインポートが簡単に行えます。

WPをHTML5でマークアップしている人は必見!?
今回私がこのブログのために作成したAddQuicktagのファイルをシェアします。いたってシンプルですが、HTML5で新しく追加された構造化要素のタグと、よく使う<hn>や<p><br /><hr />タグが入っています。こちらからダウンロードしたZIPファイルを解凍して、上記のとおり「AddQuicktag」の設定画面からインポートしてご利用ください。
