
2012年のWebデザイントレンドのひとつとしても取り上げられているWebフォント。『Google Web Fonts』を使うと、びっくりするくらい簡単に導入できます。さすがGoogle先生!現在のところ欧文のみですが、手書き風やステンシル風など、400種類以上のフォントが無料で使えるのはありがたいものです。これで、画像を作る工程が少し省けるかもしれないし、ユーザビリティ的にもSEO的にも良いかもしれませんね。
Google Web Fonts の使い方
まず、『Google Web Fonts』にアクセスしましょう。
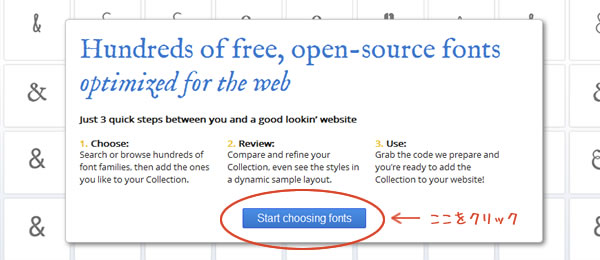
「START CHOOSING FONTS」をクリックします。

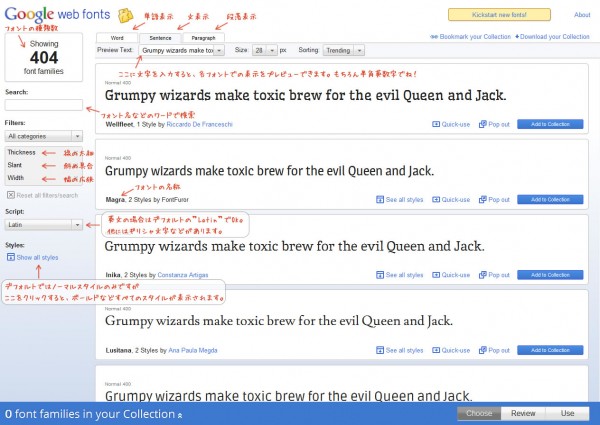
次に、使いたいフォントを選びます。
フォント名で検索したり、フォントのスタイル等でソートできます。また、表示させたい単語や文章でプレビューできるので、とても便利です。詳しくは、画像を参考になさってください。

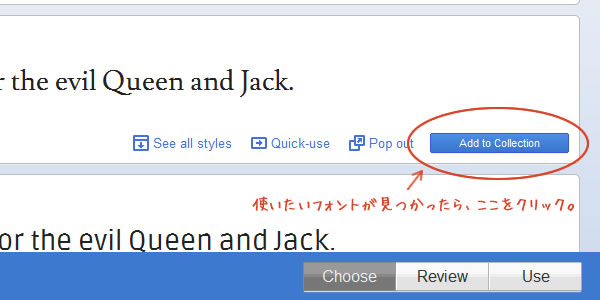
使いたいフォントが見つかったら「Add to Collection」をクリック。
ここで複数のフォントを選ぶことも可能です。

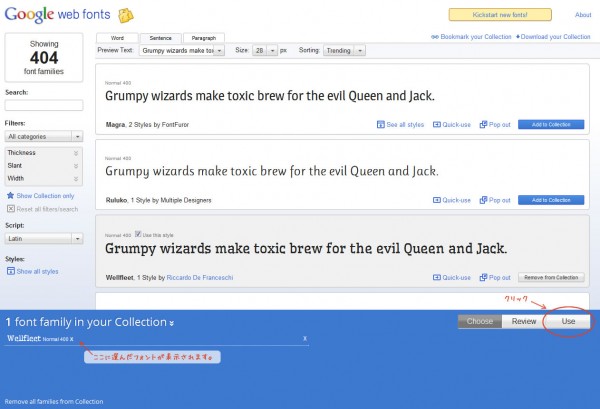
フッターに選んだフォントが追加されたら、「USE」をクリック。

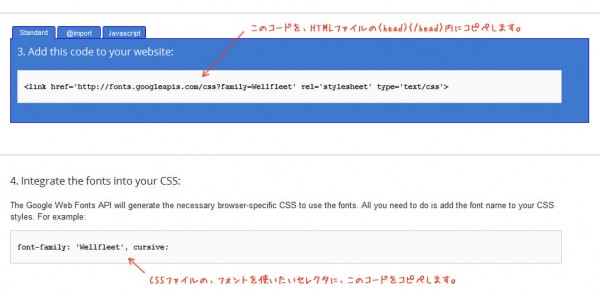
あとはHTMLとCSSに短いコードをコピペするだけ!
上のコードをHTMLファイルの
~内にコピペして、下のコードをCSSファイルの適用させたいセレクタにコピペすれば、これで完了。あっという間にWebフォントが使えてしまいます!
個人的には、ユーザースタイルシートなどを考慮すると、ブランディングとして重要な部分(たとえばサイト名のロゴなど)にWebフォントを使用するのは躊躇いますが、ナビゲーションの文字やサイドバーの見出しなんかには、積極的に使ってみたいなーと思っている次第でございます。
