
先日お仕事で、株式会社ひつじぐも様のスマートフォンサイトを制作させていただきました。
こちらのサイトはWordPressで構築されていまして、今回あらたにjQuery Mobileを使ったスマホサイト用のテーマを作成し、プラグインを用いてユーザーエージェント別にテーマを自動で切り替えるという案件でした。
で、その際に「PC用サイト」と「スマホ用サイト」への切り替えボタンを実装したので、おさらいがてら当ブログのスマホサイトにも実装してみました。ということで、その方法についてシェアしたいと思います。
はじめに…
私のブログのように、もともとコンテンツの少ないサイトでは、スマホサイトからPC版への切り替えはさほど必要ないかと思いますが、コンテンツの多いサイトで、スマホサイトではコンテンツを削っているような場合は、PC版への切り替えができたほうがユーザーに対して親切ですよね。
しかし、WordPressで「WPtap mobile detector」プラグインを使っている場合、どうやって実装したらよいものか…と悩み、調べてみたらとっても便利なプラグインを見つけたので、ありがたく利用させていただきました。
では、そのプラグインの紹介と、私なりの使い方を説明していきますね。
プラグインのインストールから、切り替えボタンの実装まで
1.「MW-Theme-Switcher-on-WPtap」プラグインをインストールする。
まずは、「WPtap mobile detector」でテーマを切り替えている場合に「PC版への切り替えボタン」を簡単に実装できる「MW-Theme-Switcher-on-WPtap」というプラグインをインストールして有効化します。
詳しい方法については、作者のモンキーレンチさんのサイトでご確認ください。
ちなみに、スマホテーマへの切り替えに「Multi Device Switcher」を使用している場合には、上記と同じ作者さんによる「MW Theme Switcher on Multi Device Switcher」というプラグインもあります。ほんと、ありがたいですね!
2.スマホテーマ内の好きな位置に「PC版への切り替え」をボタンを表示させる。
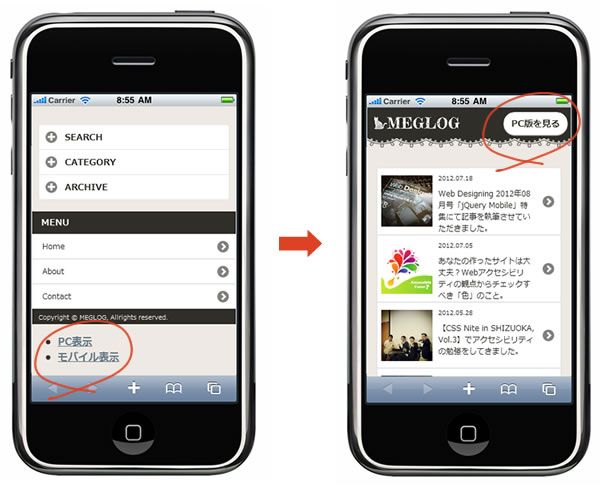
このプラグインは、有効化するだけで"wp_footer"にフックして、フッター部分に「PC表示」「モバイル表示」というリンクを出力してくれるのですが(注1)、できれば任意の位置に表示させたい…ですよね?
(注1)スマホ用テーマにjQuery Mobileを使用している場合は、プラグインを有効化しただけでは「PC表示」「モバイル表示」というリンクが表示されません。詳しいことは省きますが、「出力はされているけど隠れている」といった状態です。
では先に、プラグインで出力されるボックス部分をスマホテーマのCSSで非表示にしましょう。
.renderSwitcher {
display: none;
}
そして、下記のコードをスマホテーマ内の表示させたい位置に記述すればOKです。
<a href="?viewmode=pc">PC表示</a>
表示させるテキストはお好みで…、あとはCSSで装飾をしてください。
ここでは、jQuery Mobileのdata-role="button"を使ってボタン表示にしました。

これらについては、デザインワークス・オンサイドのNakaneさんが書かれたこちらの記事を拝見して、こっそり質問したら、ご丁寧に教えて下さいました(その節はありがとうございましたっ)。
3.PC用テーマに切り替えた時に表示される「モバイル表示」の切り替えリンクを調整
「MW-Theme-Switcher-on-WPtap」では、PC表示に切り替えた時に、PCテーマのフッター部分にも「PC表示」「モバイル表示」というリンクを自動的に出力してくれます。
が、こちらも表示のしかたをカスタマイズしたいので、プラグインを下記のように編集しました。こちらは、当ブログでの編集例です。シンプルに「スマートフォン版で見る」というリンクのみにしてあります。
<!-- ▼ デフォルト ▼ --> <div class="renderSwitcher"> <ul> <li class="pc"><a href="?<?php echo self::FLG; ?>=pc">PC表示</a></li><!-- --><li class="mobile"><a href="?<?php echo self::FLG; ?>=mb">モバイル表示</a></li> </ul> <!-- end .renderSwitcher --></div> <!-- ▼ 編集後 ▼ --> <div class="renderSwitcher"> <a href="?<?php echo self::FLG; ?>=mb">スマートフォン版で見る</a> <!-- end .renderSwitcher --></div>
編集の方法は「WordPressの管理画面」>「プラグイン」>「プラグイン編集」>「編集するプラグインを選択」で 「MW-Theme-Switcher-on-WPtap」を選択。するとmw_theme_switcher_on_wptap.phpが表示されるので、87行目あたりを編集します。
あとは、PC用テーマのCSSを編集して装飾をするのですが、ちょっと注意したい点として、スマートフォンでPCサイトを表示すると、デバイスサイズに合わせて縮小表示されることが多いですよね。なので、縮小表示されていてもパッと見て文字が読みやすいように、テキストにしても画像にしても、大きめのフォントサイズで作成しましょう。
ちなみに当ブログではこのようにCSSを記述しました(適当ですみません…)。
/* RENDER SWITCHER */
.renderSwitcher {
padding: 1em 0;
text-align: center;
font-size: 4em;
font-weight: bold;
}
.renderSwitcher a {
background: white;
padding: .5em 1em;
border: 1px solid rgba(0, 0, 0, .3);
border-radius: 1em;
box-shadow: 3px 3px 6px rgba(0, 0, 0, .5);
-webkit-box-shadow: 3px 3px 6px rgba(0, 0, 0, .5);
}
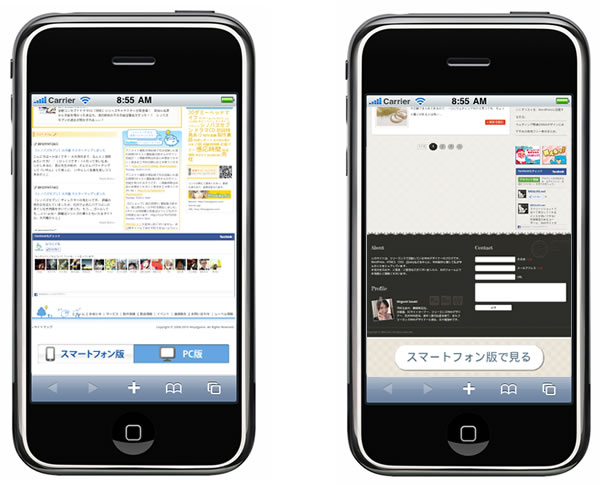
下の画像は、ひつじぐも様と当ブログのスマホテーマで実装した、PCサイト表示からスマホサイト表示に切り替えるボタンのスクリーンショットです。
ひつじぐも様で実装したもののほうが、現在PC表示あることや、切り替えボタンであることがわかりやすく、ユーザビリティ的によさそうですね。

以上、スマホサイト制作のお役に立てたら幸いです。
