
たいへん遅ればせながら、とある本で「Aptana」の存在を知って、気になって使ってみたら、すごーい!便利!デザインもかっこいい!アプタナって名前も可愛い!これが無料とか信じられない!と、真夜中に一人テンションが上がってしまい、翌日見事に寝坊した私です。
まだ入れたてほやほやで、使いこなしているわけではないのですが、もしまだご存じない方がいたらおすすめしたいなーと思って、書いてみました。
はじめに
同じようにAptanaの記事を書いてくださっているブログもいくつか拝見したのですが、古い記事が多く、現在のバージョンや方法とは少し異なる点があったので、あらためて書いてみようと思いました。つまり、この記事も執筆時点(2012年2月)のものですので、今後、最新のものとは異なる場合が出てくるかと思います。ご了承下さい。
ちなみに環境は、Windows7です。
「Aptana Studio」とは…
簡単に言うと、高機能な無料のWebオーサリングツールです。「Eclipse」というプログラム開発環境が元になっていて、コーディングに強いのが特徴。現行のバージョン3では、HTML5とCSS3にも対応しているところが嬉しいですね。Dreamweaverにも劣らないという評判の良さで、個人的には、Dreamweaverよりも好きになってしまいそうです。
詳しくは、Wikipediaなどでどうぞ。
「Aptana Studio3」のインストールから日本語化、Zen-Codingのインストールまで
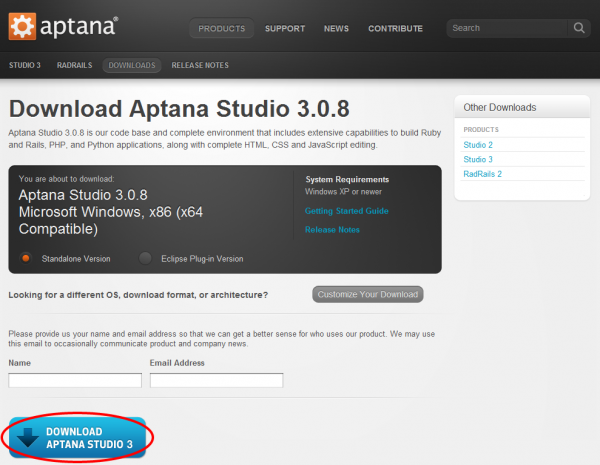
まずは、Aptanaのダウンロードページから「DOWNLOAD APTANA STUDIO 3」をクリックして、ダウンロードを開始します。

ダウンロードが完了したら、ファイルをダブルクリックして実行すると、インストールが始まります。ここは、さらーっとスライドでどうぞ。
「Aptana Studio3」を日本語化する。
Aptanaは、そのままだと全て英語表記なので、これを日本語化させましょう。
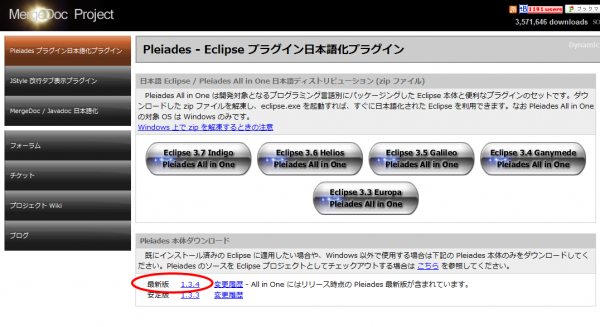
まず、Pleiades (プレアデス) という、Aptana(というかEclipse)を日本語化してくれるパッチをダウンロードします。こちらのページの「Pleiades 本体ダウンロード」の「最新版」か「安定版」(任意で選んでください)をクリックすると、zipファイルがダウンロードされます。

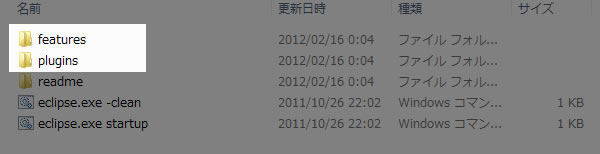
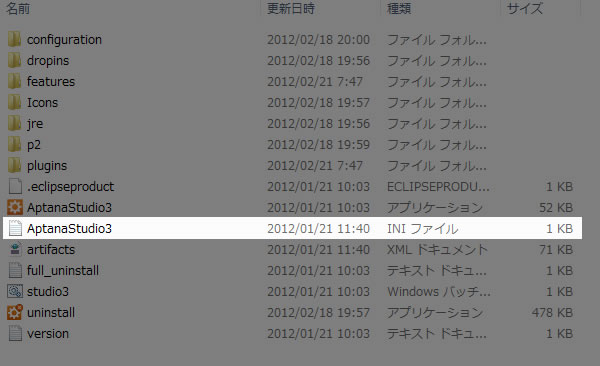
ダウンロードしたzipファイルを解凍して、「features」と「plugins」フォルダをコピーします。

「Aptana Studio 3」のフォルダに、先ほどのコピーしたフォルダをペーストします。ここで、Aptanaフォルダ上書きの確認ポップアップが表示されたら「はい」でOK。
次に、「Aptana Studio 3」のフォルダ内にある「AptanaStudio3.ini」ファイルをテキストエディタで開きます。

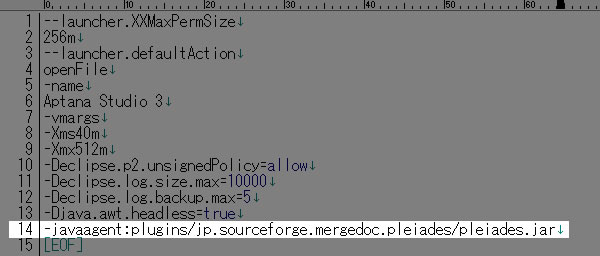
最後の行に、下記のコードをペーストして、上書き保存します。
-javaagent:plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar
↓こんな感じですね。

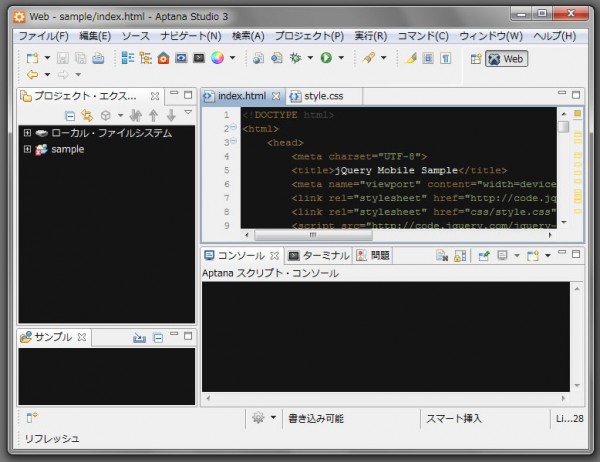
これで日本語化の設定完了!Aptanaを起動してみると…、おおーちゃんと日本語になっていますね。

「Aptana Studio3」に「Zen-Coding」をインストールする。
次に、高速コーディングに欠かせない「Zen-Coding」をAptanaにインストールしましょう。私はDreamweaverに入れて使っていましたが、Aptanaでも使えるんですね。(しかし、Zen-Codingの公式サイトから、for Aptanaが消えているのは何故…?)
「Zen-codingって何?」という方は、@ITさんの、「Zen-Codingで高速HTML&CSSコーディング」という記事が参考になりますよ。
では、早速インストールしましょう。
Aptanaを起動して、ツールバーの「ヘルプ>新規ソフトウェアのインストール…」をクリック。すると次のような画面が表示されるので、あとは以下の手順で進めてください。
- 「追加」をクリック。
- 「名前」に Zen-Coding と入力。
- 「ロケーション」に http://zen-coding.ru/eclipse/updates/ と入力。
- 「OK」をクリック。
- 「名前」カテゴリーなしにチェックを入れる。
- 「次へ」をクリック。
- 「Zen Coding for Eclipse」を選択。
- 「次へ」をクリック。
- 「~同意します」を選択。
- 「完了」をクリック。
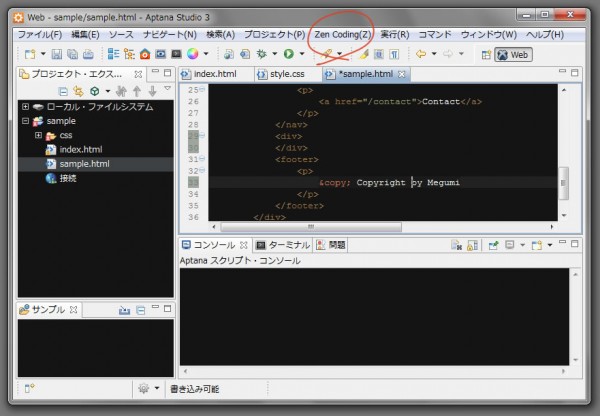
すると、Zen-Codingのインストールが開始されます。インストールが終わったら、Aptanaを再起動しましょう。ツールバーに、Zen Codingが表示されていますね。

さあ、これでコーディングの準備はできました!
試しに…
div#hoge>P.huga
と入力して、Ctrlキー+Eを押すと
<div id="hoge"> <p class="fuga"></p> </div>
と、展開されました。よし、オッケー。
以上、Aptanaのインストールから日本語化、Zen-Codingのインストールでした!
参考になったサイト
新しい洋服を手に入れると早くおしゃれして出かけたくなるように、新しいエディタを導入すると、早くコーディングしたくてうずうずしますね。
がんがん使いこなせるようになったら、あらためてAptanaの記事を書いてみたいなーと思います。
ということで、AptanaにフォーリンLOVEな私でした。嗚呼、もっと早くアナタに出逢いたかった…。けど、今からでも遅くないよね、私達。
追記:2013/01/29
HTMLエディターをお探しでしたら、Adobe Edge Codeについても書いていますので、良かったらご覧になってみてください!
