
今さら…な感じですが、スマートフォン向けサイトを制作する方法をざっくりとまとめました。私のように、これからスマホサイトの作り方を学ぼうとしている方の参考になれば幸いです。
作り方は様々で、それぞれにメリットとデメリットがあり、どの方法を選ぶのかはサイトの規模や方向性によってケースバイケースかな、と。つまり、Web制作者としてひと通りの知識を頭に入れておく必要がありそうです。覚えなくちゃいけないことがいっぱいあって大変ですね…><
そもそもなぜスマホ対応が必要なのか?
スマートフォンでも、PC向けのWebサイトをそのまま閲覧することは可能です。が、物理的に画面サイズが小さいため文字が読み難かったり操作しにくかったり、通信速度やCPUの問題で大きな画像や大量のコンテンツは読み込みに時間がかかったりと、快適に閲覧できるとは言えません。
ですので、画面サイズやスペック、操作のしやすさ、通信速度などを考慮してデザインしなければなりません。その他にも、iPhone(やiPad)ではFlashが閲覧できないので、既存サイトで使用している場合は代替要素を入れる必要があります。
また最近では、モバイルファーストやコンテンツファーストといった言葉があるように、大手IT企業ではモバイル端末向けのサイトを先に構築してからPC向けのWebサイトを構築するといった流れが主流になっているようです。これには様々な理由があるかと思いますが、スマートフォンを始めとするモバイル端末でWebサイトを快適に閲覧・利用させることが重要視されているということでもあります。これまでのWebデザインとは、考え方を少し変えていかなければなりませんね。
モバイルファーストについては、Web担当者Forumさんの「アップルとマイクロソフトが採用をはじめた“モバイルファースト”とは?」や「モバイルファーストとマルチデバイス対応:オートノミー22回目のユーザー会に潜入!」という記事が参考になります。
スマートフォン対応サイトを制作する5つの方法
現在のところ、書籍やネット上で私が調べた限りでは、大きく分けて5つの方法がありました。難易度の低い(と思われる)順に、簡単な説明と、参考になるサイトやページを紹介していきます。最初の2つは、すでにPC向けWebサイトがあることが前提の作り方です。
- WordPressで構築したサイト限定/「WPtouch」などのプラグインを使う方法
- PC向けWebサイトをスマホ向けに変換してくれる「shutto」などのサービスを使う方法
- CSS3のメディアクエリを使ってレスポンシブWebデザインを構築する方法
- 「jQuery Mobile」などスマホ向けフレームワークを使って構築する方法
- HTML5とCSS3でスマホ専用のWebサイトをゼロから構築する方法
WordPressで構築したサイト限定/「WPtouch」などのプラグインを使う方法

WordPressで構築したサイトに限りますが、WPtouch というプラグインをインストールして有効化するだけで、あら不思議!なんの設定をしなくても、スマホからアクセスすると、スマホに最適化されたWebサイトができあがっています。おそろしく便利なプラグインですね。
デメリットがあるとすれば、PC向けWebサイトとのデザインの統合が取りにくいという点でしょうか…。私はいじったことがないので、どこまでデザインのカスタマイズが可能なのかわかりませんが、アイコンや表示したいコンテンツを変更することはできるようです。
見た目のオリジナリティにはそれほどこだわらなくて、知識も予算も時間もないけど今すぐスマホ対応したいよ!という人におすすめの方法ですね。ただしWordPressに限る。
カスタマイズの方法については、けんけん.comさんの「私がWPtouchのトップページ画面をカスタマイズするために行った5つのこと」という記事が参考になります。
PC向けWebサイトをスマホ向けに変換してくれる「shutto」などのサービスを使う方法

「shutto」とは、PC向けWebサイトから、パーツやコンテンツをドラッグアンドドロップして簡単にスマホサイトを構築してくれるサービスです。beta版ではありますが、なかなかの高機能で操作もわかりやすく、HTMLやCSSの知識がなくてもサクサク作れそうです。
CMSなどを使った動的なWebサイトの場合は不向きだという意見もあるようですが、工夫次第で対応できるようです(スマホ変換shuttoで動的サイトは、対応できるのか?を参照)。個人的には、5~10ページ程度で更新頻度の低いコーポレートサイトをスマホ対応させるときに便利そうだなーと、思っています。
他にも、Web上でスマホ変換してくれるサービスですと、「Mobify」があります。英語サイトですが、直感的に操作できるUIなので安心。こちらはHTMLやCSSを直接編集しながら作成できるので、デザインの自由度も高く、オリジナリティのあるスマホ向けWebサイトが構築できますね。
Mobify の詳しい使い方は、Webクリエイターボックスさんの「WebサイトをiPhoneで見やすくする5つの方法」で紹介されています。
CSS3のメディアクエリを使ってレスポンシブWebデザインを構築する方法
何かと話題のレスポンシブWebデザイン。これは、サイトを閲覧する画面サイズ(スクリーンサイズ)の横幅に合わせてスタイルシートを切り替え、レイアウトの構成を最適化させる方法です。
HTMLはPC向けWebサイトのものをそのまま(ワンソースで)利用し、画面サイズ別のCSSを追記していく形なので、CSS3のメディアクエリ(Media Queries)に対する知識等が必要となりますが、比較的スピーディにスマホ対応が可能です。
しかし、見かけ上の閲覧しやすさを解決するものであって、表示させるデバイスに合わせて、ファイルサイズやUI設計が最適化されるわけではないという点に問題があります。
この点を考慮すると、モバイルファーストという考え方で構築したサイトであったり、1ページあたりのコンテンツ量(ファイルサイズ)がもともと軽量なWebサイトの場合は、レスポンシブWebデザインが有用な手段になるのではないかと思います。
また、WordPressで構築したサイトの場合には、レスポンシブWebデザイン対応のフリーテーマもある(というかデフォルトのTwenty Elevenがそうですね)ので、それを活用するのも手ですね。
レスポンシブWebデザインについては、Web担当者Forumさんの「レスポンシブ・ウェブデザインの功罪とモバイルファースト」という記事が参考になります。
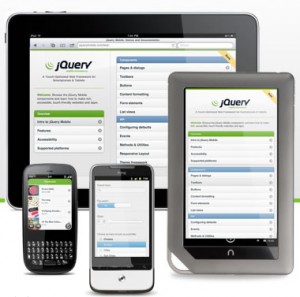
「jQuery Mobile」などスマホ向けフレームワークを使って構築する方法

スマホ向けフレームワークとは、JavaScriptの知識が乏しくても、ルールに従ってHTMLを記述していくだけで、タッチ操作に適したUIやアニメーションなどを実装できるという、とっても便利なライブラリです。これは単にスマホ向けWebサイトの構築だけでなく、モバイルWebアプリケーションの開発にも活用されています。
オープンソースのスマホ向けフレームワークはいくつかありますが、「jQuery Mobile」は幅広いデバイスに自動的に最適化してくれる点が優れているようです。
私なんかには、ちょっと敷居が高い存在のようにも感じますが、ぜひ一度触れてみたいですね。
jQuery Mobile の使い方については、ASCII.jpさんの「西畑一馬のjQuery Mobileデザイン入門」という連載や、IBMさんの「jQuery Mobile の紹介」が参考になります。
HTML5とCSS3でスマホ専用のWebサイトをゼロから構築する方法
これまで紹介してきた中で、これが最も原始的というか基本的な方法ですね。サイトの規模や目的によって、制作のコストや難易度はピンキリとなります。スマホに対応するためのノウハウは必要となりますが、HTML5とCSS3の知識がある人なら、デザインやレイアウトの自由度が最も高く、実はいちばん習得しやすい方法かもしれません。
ただし、スタティック(静的)なHTMLで作られている場合は、PC向けWebサイトとのコンテンツの同期(更新作業)が手間になるので、更新頻度の高いWebサイトにはあまりおすすめできないかも…。逆に、WordPressなどのCMSを利用していて、スマホ向けに別テーマとして構築する場合は、コンテンツを同期する手間もかからず、メンテナンス性が高くなるのではないかと思います。
スマホ用サイトを構築するときに参考になる本:HTML5+CSS3で作る 魅せるiPhoneサイト iPhone/iPad/iPod touch対応
最後に…
というわけで、このブログはまだスマホ対応していないわけですが、どの方法を選びましょうかねぇ。ご覧のとおり簡素なブログなので、簡単な方法で済むのですが、勉強したいという意味では jQuery Mobile が気になるところです。
もし、他にもこんな方法があるよーなど、ご存知でしたら是非教えて下さいまし。
追記
2012年3月8日、このブログもスマホ対応しました。
結局、jQuery Mobileで別途テンプレートを作成し、プラグインを使ってユーザーエージェント別にテーマを切り替えています。詳しいことは「jQuery MobileでWordPressブログのテーマを制作して、スマートフォン対応させる手順(私の場合)。」の記事に書いてありますので、よかったらご覧になってみてください!
