
昨年の2月にAptana Studio3の記事を書いてから、1年ほどAptanaちゃんを使っていたのですが、ちょっと忙しくしている間に、他にも素敵な子たちがいるとかいないとか目にするようになり、ずっと気になっていました。
で、ようやく時間ができたので、まずはAdobeの「Edge Code」を試してみました。ということで、これから「Edge Code」を使ってみようと思っている人に向けに、インストールから基本操作、拡張機能の追加方法までを書いていきます。
ところで「Edge Code」って何?

Edge Codeとは、2012年9月にリリースされた「Adobe Edge Tools & Services」の中にある、HTML, CSS, JavaScriptのコードエディタです。現在のところ、プレビュー版として無料で配布されています。ちなみにプレビュー版とは、開発中のソフトウェアを一般に公開したもので、「ベータ版」とほぼ同じ意味になります。
対応OSはMacとWindows。言語はPreview 2から日本語対応されています。嬉しいですね。
特徴として、HTMLのコードヒント、HTML/CSS/JavaScriptのカラーリング機能があり、LESSにも対応しています。
また、Edge Codeの大きなウリである「クイック編集機能」「ライブプレビュー機能」「Edge Web Fontsとの連携」についての説明は、Adobe Developer Connectionの記事に、わかりやすーく書かれているので、ここでは割愛します。
【追記:2013.06.17】
この記事を書いた直後にリリースされたPreview 3は、日本語対応になっていないそうです。が、Edge Codeの元となっているオープンソースのBracketsは日本語対応されているそうなので、日本語が良ければそちらを試してみてください。
インストールしよう!
まずはインストールしましょう。「Adobe Edge Tools & Services」から「今すぐ開始」ボタンをクリックします。Creative Cloudに登録していない場合は、ガイダンスにしたがって登録を進めてください。
- ログインを済ませたら、ヘッダーのツールバーにある「アプリケーション」をクリック。
- ツール一覧の中から「Edge Code(Preview)」のダウンロードをクリック。
- ポップアップが表示されるので「OK」をクリック。
- ダウンロードが完了したらインストーラーを起動してインストール開始。
- 特別なアレとかはなく、終わったら「Finish」をクリック。
これでインストール完了です。
起動してみよう!
では、早速起動してみましょう。早いですね、快適です。
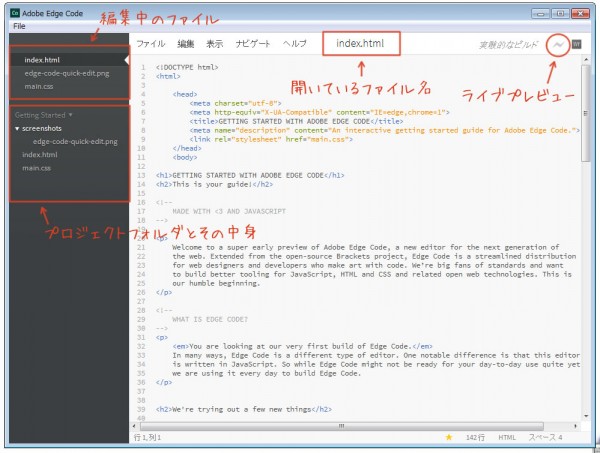
UIもシンプルで余計なものが一切ない感じ。ヴィジュアルも洗練されています。
日本語なので基本操作の説明はこれといって必要なさそうです。

ご覧のとおり初期画面では、Edge Codeの入門ガイド的なHTMLファイルが表示されます。
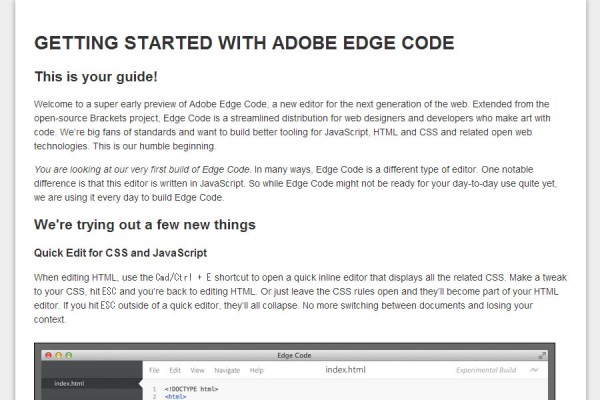
まずは、このファイルをブラウザで表示させてみましょう。ツールバーの右端にある雷アイコンをクリックすると、ローカルのブラウザで下のようなページが表示されます。
このライブプレビュー機能が使えるブラウザは、現在Google Chromeのみですが、将来的に他のブラウザでもこの機能が使えるようにしたい、と書かれていますね。

便利な拡張機能を追加しよう!
このままだとアレなんで、便利な拡張機能(エクステンション)を追加してみましょう。
Edge CodeはもともとオープンソースプロジェクトであるBracketsをベースにしているので、そのコミュニティで開発された多くの拡張機能を利用することができます。
Brackets Extensions
ここでは、とりあえず「Emmet/Zen Coding」の拡張を入れてみましょう。
- まずは「Emmet-Brackets-v1.0.zip」をダウンロードします。
- Edge Codeの「ヘルプ」>「拡張機能のフォルダを開く」をクリックします。
- 開いたフォルダの「User」フォルダ内にダウンロードしたzipファイルを展開して入れます。
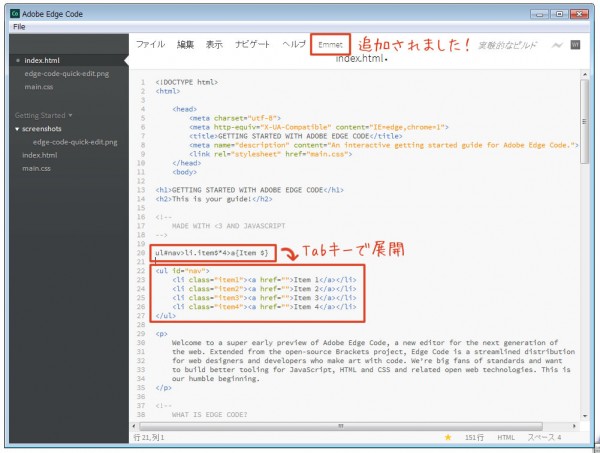
- Edge Codeを再起動すると、ツールバーに「Emmet」が表示され、使えるようになります。

と、他にも様々な拡張機能が用意されているので、こんな手順でお好みの拡張機能を追加してカスタマイズするといいでしょう。
個人的には、HTML Templatesなんかは中身をカスタマイズして使えそうだし、CanIUseも入れておくと便利かも。あとはAuto Formatterのようなコード整形の拡張は入れたいなーなんて思っています。
新しいプロジェクトを作成しよう!
Edge Code上で新しいプロジェクトを作成するには、ツールバーの「ファイル」>「フォルダを開く」>「新しいフォルダーの作成」をクリックして、任意の名前でフォルダを作成して「OK」をクリック。ここでは、「サンプルプロジェクト」という名前にしました。
すると、サイドバーに表示されていたデフォルトの「Geeting Started」というプロジェクトが閉じて、「サンプルプロジェクト」が表示されます。
ちなみに、プロジェクト名の右にある▼アイコンをクリックすると、プロジェクトの切り替えが可能です。

あとは、Ctrl+Nでプロジェクトフォルダ内に新規ファイルを作成していけばOK!
ちょっと不便だなーと思った点など
エディタ上でファイルを削除できないっぽい。
せっかくサイドバーにプロジェクトファイルが表示されているので、ここからファイルを削除できると嬉しいですね。ちなみにファイル名の変更は可能です。
あとは、PHPファイルに対応していないので、WordPressのテーマづくりには不向きかも…。WordPress直下のindex.phpをライブプレビューすることは可能なものの、編集するPHPファイルを切り替える度にライブプレビューまで切り替わってしまいます。
他にも細かい点ではいろいろありますが、まだプレビュー版ですし、これからに期待ですね!
ということで、ざっくりとですがEdge Codeの使い方でした!
もっとこうしたら便利だよーなど、アドバイスがありましたらお教えください。
