2014年11月14日にWordPress4.1のBeta1が公開されたので、同梱の新デフォルトテーマ『Twenty Fifteen』の中身をざーっとチェックしました。ユーザ目線というよりは、Webデザイナーやマークアップエンジニア視点で見ています。WordPressのデフォルトテーマは、WordPress使いではない人にとっても、ちょっと勉強になったり興味深い点があるかもしれません。なお、まだBeta版ですので正式リリース版とは異なる場合があります。ご了承ください。
デザイン
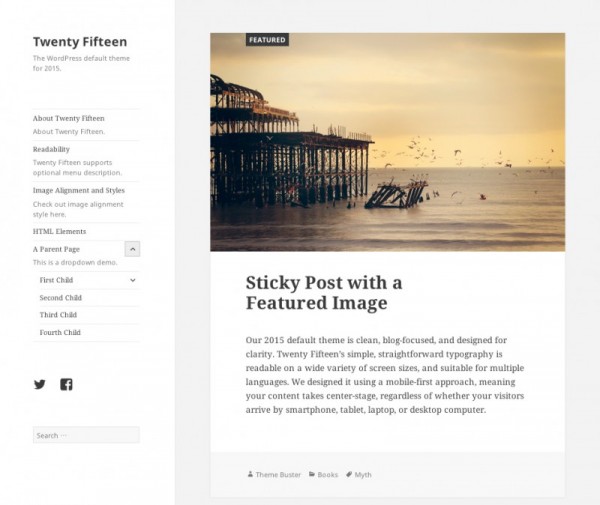
デザインについては、WordPress.comにてTwenty Fifteenのデモを見ることができます。レスポンシブでモバイルファーストでコンテンツファーストで、ミニマルなデザインですね。個人的には好きですが、用途としてはちょっと限られそうな気もします。文章を読むことに集中させたいサイトに向いていますね。

フォント
フォントはGoogle FontsからNoto SerifとNoto Sansが使われています。セリフ中心でサンセリフが混在しているタイポグラフィーは欧文だと美しく見えますが、和文ではどうでしょう?Twenty Fifteenに限った話ではありませんが……
現在のところNoto Serifの日本語版はないので、ユーザ環境に依存した明朝体フォントで表示されますし、日本語でNotoを使うなら、すべてNoto Sans(っていうか、Noto Sans Japanese)で統一したほうがベターな気がします。

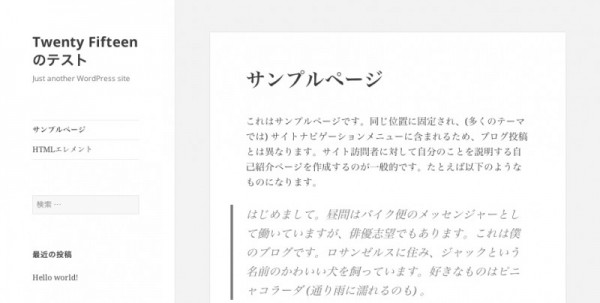
日本語だとこんな感じ
レイアウト

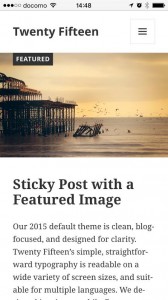
スマートフォンでの表示
デスクトップ表示では、全ページにおいて左サイドバーの2カラムレイアウトです。サイドバーにサイト名などのヘッダ要素、プライマリメニュー、ウィジェットエリアが一塊になっています。一般的な企業サイトで多く見られる、いわゆるグローバルメニュー的なエリア(配置的な意味で)はありません。
画面幅が955px未満のデバイスでは1カラムレイアウトになり、サイドバーのメニューとウィジェットは上部の開閉パネルにすべて収められます。
あくまでも、どこまでも、はてしなくコンテンツを中心に設計されているように感じます。
機能
続いて機能面を見ていきましょう。
カスタマイザー
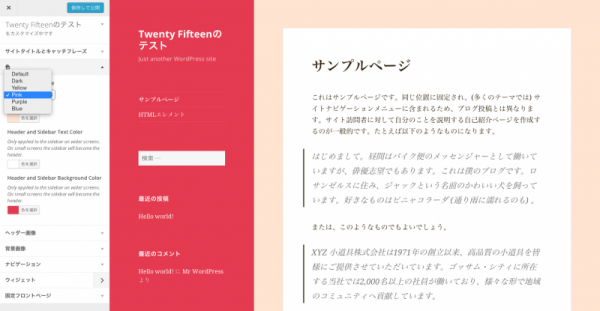
カスタマイザーではカラースキームを変更できます。デフォルトのライトグレー系のほか、ダーク、イエロー、ピンク、パープル、ブルーの5色が用意されています。これだけでも、だいぶ印象が変わりますね。
メニューとウィジェット

メニューとウィジェットの位置
メニューの位置はサイドバー内に「Primary Menu」と「Social Links Menu」の2ヶ所があります。位置というよりも用途を完全に分けたメニューが2つあるという感じ。
ウィジェットエリアは同じくサイドバー内にあり、メニューの下の1ヶ所のみです。先述のとおり、このウィジェットエリアは1カラムのときにはすべて開閉パネルの中に収められます。ですので、あまり多くのウィジェットを設置しすぎないほうが良さそうです。ちなみに、デモサイトでは検索フォームだけが設置されています。
ヘッダー画像と背景
ヘッダー画像と背景についてはさらっと。
ヘッダー画像はヘッダーという名が付いているものの、2カラムの時にはサイドバー全体の背景として縦長に表示されます。1カラムの時にはヘッダーだけに横長に表示されます。
一方、背景画像のほうは、コンテンツエリアの背景として表示されます。
投稿フォーマット
Twenty Thirteenでは投稿フォーマット別に異なるスタイルで表示されたり、Twenty Fourteenでは短冊ウィジェットとして投稿フォーマットを活用できました。
が、Twenty Fifteenでは投稿フォーマット別のアーカイブ表示ができるだけ、のようです。投稿フォーマットごとにclass名が付与されるので、好きなようにスタイリングできるよっていうことでしょうか。構造化データ云々っていう感じでもなさそうですし、この機能って必要なのかなぁ……(小声で)

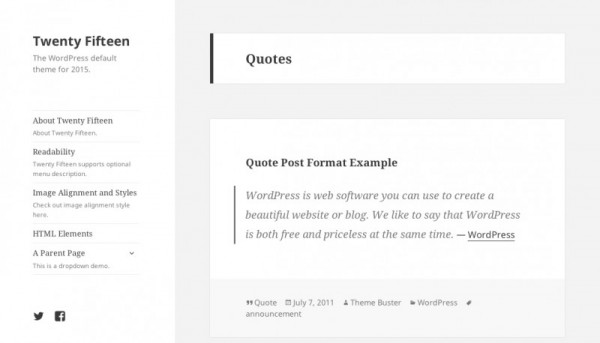
引用フォーマットのアーカイブ
HTML – マークアップ
ちょっと気になった部分だけピックアップします。
ページ内の大枠は、sidebar・content・footerという3つのブロックで構成されていて、sidebarブロックの中にheaderが含まれています。
また、サイトタイトルがpタグでマークアップされています……と思ってデモサイトの方を確認したらh1になってますね。どっちになるのかな?じゃなくて、トップページ(フロントページ)はh1、それ以外はpでマークアップされるよう条件分岐されていました。ちゃんと見なさいよ私。
CSS – remとブレークポイント
Twenty Twelveで一度採用されていたremが、Twenty Thirteen、Twenty Fourteenでは不採用となっていましたが、Twenty Fifteenで再びfont-sizeの指定のみに採用されています。ちなみにベースフォントサイズは62.5%で、もちろんpx値も併記されています。一方、marginやpaddingなどの値にはemとpxと%が使われています。
レスポンシブのブレークポイントは以下のとおりです。
- min-width: 38.75em(620px)
- min-width: 46.25em(740px)
- min-width: 55em(880px)
- min-width: 59.6875em(955px)←ここから2カラム
- min-width: 68.75em(1100px)
- min-width: 77.5em(1240px)
- min-width: 87.6875em(1403px)
ということで、ちょっと雑ではありますがTwenty Fifteenのレビューでした。
何か間違いなどがあれば、ご指摘いただけると嬉しく思います。