
私は、このブログの制作で初めてHTML5のマークアップをしました。
勉強も兼ねてなので、わかりやすいよう極めて定番的なブログのかたちでデザインしましたが、それでもちょっとつまずいたり疑問に感じた点があったので、その際に役立った情報をまとめました。それらを踏まえて作成した、このブログのトップページのアウトラインも掲載しています。あくまでも私的視点で書いた記事ですが、これからHTML5の勉強をする方の参考になれば幸いです。
HTML5で新しく追加された構造化要素を確認してみよう。
HTML5では、より高度な文書構造でWebサイトを構築できるよう、それぞれ意味を持った構造化のための要素が新しく追加されました。これにより、今まで以上に文書構造を意識し、明示的なセクショニングをしたマークアップが欠かせなくなったと言えると思います(新要素を使わなくてもHTML5は使えますが…)。
まず、新しく追加された構造化要素を確認してみましょう。
| 要素名 | 概要 |
|---|---|
| section | HTMLドキュメント内の一般的なセクションを表す要素 |
| article | 独立したコンテンツのセクションを表す要素 |
| header | セクションのヘッダを表す要素 |
| hgroup | セクションの見出しを表したり、まとめるための要素 |
| aside | 主要なセクションと少し関連のあるセクションを表す要素 |
| footer | セクションのフッタを表す要素 |
| nav | ナビゲーションに特化したセクションを表す要素 |
| figure | 図・写真・表・ソースコードなどを示す要素 |
| figcaption | 図・写真・表・ソースコードなどのキャプションを示す要素 |
| mark | 文書内のテキストをハイライトさせる要素 |
| ruby | ルビをふる要素 |
| rt | ルビのテキストを指定する要素 |
これらの新要素と、あるHTML5の書籍でサンプルをざっと見た時点では「ふむふむ、いままで<div>で囲んでいた部分を置き換えればいのね。」くらいに思っていたのですが、実際にマークアップしてみると…あれれ?と、主に<section>と<nav>要素でちょっとつまずいてしまいました。
<section>の使い方がいまいちわからない。
たぶん、そう思われた方は少なくないと思います。
セクションを日本語に訳すと、文書構造的には「節」「章」「欄」というのがしっくりくると思います。「第一節」とか、「ニュース欄」とか。で、そのセクションを表す要素(タグ)は上記のとおり<section>だけではありません。上の表の<section>から<nav>まで、すべてセクションを表す新要素です。他にも、従来からある<body><hn><address>もセクションを表す要素ですね。
これらのセクショニング要素の中でも、<section>以外の要素はそれぞれ特定の意味を持ったセクションを表し、<section>はそれらに当てはまらないセクションをマークアップするための、汎用的なセクショニング要素なのです。
ここで、ちょっと注意したいのが以下の3点。
- スタイリングのためのコンテナ要素として使うものではない。
- <section>内には、見出しが必須である。
- 各セクションに見出し1つという形が推奨される。
つまり、<section>はあくまでも文書構造におけるセクションのまとまりを表すものであって、見出しを付けることによって「ここは○○という情報が書かれているセクションですよー」ということを明示する必要があるということです。逆に言うと、見出しがあったら、そこがセクションの始まりなのです。
この辺のことについては、MdNさんの「HTML5のセクションマークアップ」という記事が分かりやすかったので、参考になさってみてください。
また、セクションを構成する際に覚えておきたいルールも記載しておきます。
WHATWGのページには、ページ内にセクションを構成する流れが以下のように案内されています。
- h1~h6要素の見出し要素、もしくは内容の見出しを見つけたらセクションを開始する
- 次の見出しを見つけたら、現在のセクションの内容とのレベルを比べ、「高い」「同じ」「低い」と判断する
- レベルが「高い」「同じ」と判断できれば、現在のセクションを終了し、新しくセクションを開始する
- レベルが低いと判断できれば、現在のセクションの中に新しくセクションを開始する
「HTML5基礎」から引用。
これで、<section>の正しい使い方ができそうです。
<nav>要素を使うべきナビゲーションブロックとは?
これも簡単そうでいて、意外と悩ましい要素ですよね。
HTML5の仕様では、“重要なナビゲーションブロックからなるセクションだけが、nav 要素に適しています。”
と定義されているので、<nav>でマークアップすべきなのは、いわゆるグロバールナビゲーションに当たる部分だと思います。
このブログでは、ご覧のとおりヘッダ部分に検索フォーム、お知らせページ、ソーシャルリンク、RSSリンクをひとまとめにレイアウトしています。これらを<nav>でマークアップすべきかどうか悩んだときに参考にしたのが、下記の記事です。
ここで重要なのは「major(主要な) navigation」 という点です。「主要な」 の定義については議論があると思いますが、私 (HTML5 Doctor) は下記のように考えます。
- プライマリナビゲーション
- サイト内検索
- セカンダリナビゲーション(文書内で明らかに)
- ページ内ナビゲーション(例えば長い記事内にあるような)
一方で、これも異論はあるでしょうが、私 (HTML5 Doctor) の解釈と周囲に聞いた結果としては、下記のようなものは、nav 要素でマークアップすべきでないと考えます。
- ページ分割のナビゲーション
- ソーシャルなリンク(例えば外部のプロフィールサイトなどへのリンク)
- ブログ記事のタグ
- ブログ記事のカテゴリ
- 優先順位の低いナビゲーション
- ファットフッタ
nav 要素を使うべきか迷った場合は「それは主要なナビゲーションか?」という点を考えてみるといいでしょう。また、下記の点を考慮してみるといいかもしれません。
その部分を section 要素と hx 要素 (h1~h6) によるマークアップで置き換えても適切だと思いますか?
その部分に対してスキップリンクを設定したりしますか?
上記2つの質問に対する答えが「No」なら、それは nav 要素が適さない部分です。
WWW WATCH さんの「HTML5でやりがちな間違い」という翻訳記事から引用。
もちろん、これが<nav>要素の絶対的に正しい解釈というわけではないのですが、サイト内における重要なナビゲーションであるか?ということを問われたら、やはり違うと感じたので現時点で<nav>要素を使わないことにしました。
その他、調べていて「へー」と思ったこと。
以下は引用のみで、ざーっとリストアップしておきます。
-
ブログのコメント欄は<article>でマークアップする。
article 要素がネストする場合、内側の article 要素は、原理上は外側の article のコンテンツに関連した記事を表します。例えば、ユーザーが投稿するコメントを受け付けるサイトでのウェブログのエントリは、そのウェブログのエントリの article 要素の中にネストした article 要素として、そのコメントを表すことができます。
-
<footer>はセクションの最後に現れなくてもよい。
“フッターは通常は、そのセクションに関する情報を含みます。例えば、誰が書いたのかとか、関連のドキュメントへのリンクや、著作権データや、その類です。” もちろん、私は当初この要素のプレゼンテーショナルな名前に面食らった。私は、これをページの最後に使ったわけではない。記事の最後ですらない。しかし、間違いなく規定に沿っているはずだ。それは、そのセクションに関する情報だし、著者名も含んでいるし、関連のドキュメント(コメント)へのリンクや、その類もある。ページに 1 個しか footer を入れることができないなどという理由はまったくない。仕様の説明では、”footer 要素は、それが適用するセクションに対するフッターを表す” と言っている。ページには多くのセクションを入れることができる。この仕様は、”フッターは、通常は、セクションの最後に現れますが、必ずしもそうする必要はありません。” とも言っている。
-
<header>と<hgroup>は本当に必要な時だけ使う。
WWW WATCH さんの「HTML5でやりがちな間違い」を参照。
このブログのトップページのアウトライン。
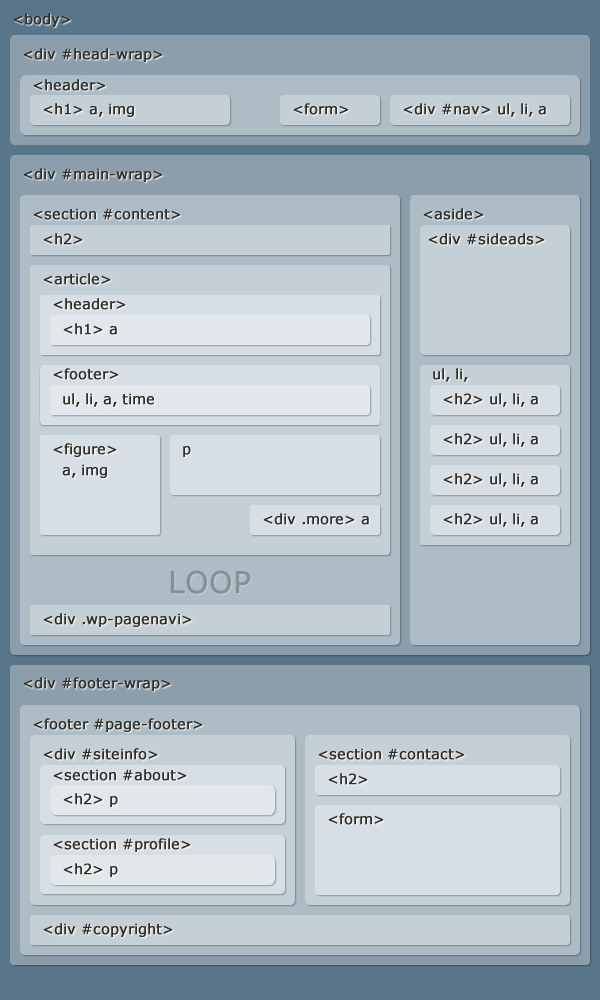
というわけで、HTML5でマークアップした、このブログのアウトラインというかワイヤーフレームがこちら。きっと、おそらく、いや絶対に、もっとこうしたほうがいいんじゃない?というご意見があるかと思います…。その際には、やさしくご教授くださいませ。ダメな点も含め、参考にしていただければ幸いです。

なお、これは記事を書いた時点でのものなので、今後変更する可能性を考えて一応キャプチャも添えておきますね。

HTML5でマークアップしたら、「html 5 outliner」でアウトラインをチェックしてみよう。
HTML 5 outliner tool で自分の作ったものをチェックしてほしい。もし、section に対応するところが “untitled section” になっていたら、たぶん、あなたの作ったものには間違いがある。(しかし、nav や aside 要素にタイトルがなくても問題はない)
HTML5.jp さんの「html5doctor翻訳記事」から引用。
とのことです。すごくシンプルなサービスで、チェックしたいサイトのURLを入力して「Outline this!」をクリックするだけ。他のサイトのアウトラインがどんなふうに組まれているか、参考にするためにも使えると思います。
最後に…
今回はブログのトップページを集中的に考えてマークアップしたまでで、記事の単独ページのマークアップはまだ疎かな部分が残っています…。
また、シンプルなブログのマークアップなので比較的分かりやすかったけれど、今後コンテンツの多いサイトをHTML5で制作する際は、マークアップに少し頭を悩ませそうだなーと思いました。
とはいえ、セマンティックなマークアップはコンピュータで情報を扱うWebデザインにとって、見た目のレイアウトと同様に重要なことだと思います。これからは実務でもHTML5を積極的に使って、実践しながら学んでいきたいと思います。
