
先日このブログ用に、jQuery Mobileを使ってWordPressのスマホ向けテーマを制作しました。
この記事では、制作手順のおおまかな流れや、制作にあたって感じたことなどを中心にまとめています。
すでにWordPressのオリジナルブログがあって、これからスマホ対応にjQuery Mobileの採用を検討している方などの参考になれば幸いです。
「jQuery Mobileって何?」という方は、「jQuery Mobileとは――スマホ時代の到来とWeb制作」で分かりやすく解説されているのでチェックしてみてください。
私がjQuery Mobileを選んだ理由
先日「スマートフォン対応サイトを制作する5つの方法。」という記事でも、スマートフォン向けサイトを作る方法がいくつかあることをご紹介しましたが、その中で私が「jQuery Mobile」を選んだ主な理由は、下記の5点です。
- マルチデバイス対応
- iPhoneやAndroidだけでなく、Windows PhoneやBlackBerryなど幅広いデバイスに最適化してくれる。
- タッチデバイスに適したユーザビリティ
- iOSヒューマンインターフェイスガイドラインに準じたUIを手軽に実現できる。
- 高いアクセシビリティ
- Web標準によるセマンティックなHTMLの記述を前提に設計されている。
- かんたん
- HTMLにカスタムデータ属性を追加することで簡単にスマホ向けの機能を追加できる。
- かっこいい
- ajaxでのページ遷移のエフェクトや、デフォルトのUIパーツがかっこいい。
もちろん、jQuery Mobileを使うデメリットもいくつかありますが、これだけ充実したフレームワークなら、覚えておいて損はないはず。ということで、勉強がてら挑戦してみました。
あとは、PC向けのサイトとデザインの統一感を出したかったので、ある程度柔軟にカスタマイズできるという点も、選んだ理由の一つです。それからそれから、JavaScriptに疎くても大丈夫というのも、私的に大きなポイント。
制作にあたって必要な知識
まず、HTMLとCSSは必須。デザインのカスタマイズをするなら、CSS3の知識があったほうがいいですね。それからjQuery MobileとWordPressのテーマ制作に関する基礎知識が必要となります。
jQuery Mobileの基礎知識については、私は下記のサイトを参考にしました。
【参考書籍】
jQuery Mobile スマートフォンサイト デザイン入門 (WEB PROFESSIONAL)
jQuery Mobile ポケットリファレンス
制作の工程
既存のWordPressブログサイトをスマホ対応させるための手順です。
なお、これは私の独学での制作手順かつ、サンプル画像等はこのブログのスマホ対応のために作成したものですので、あくまでも一つの例としてご覧下さい。
- サイトマップとワイヤーフレームの作成
- jQuery Mobileの「ThemeRoller」を使ってベースとなるテーマを作成
- トップページのコーディング
- WordPressのテンプレートファイルへの落し込み
- ユーザーエージェントの切り替え設定
1.サイトマップとワイヤーフレームの作成

これは、既存のPCサイトをスマホ対応させる際に必須となる作業です。スマートフォンの画面サイズや通信速度を考慮して、必要なコンテンツとそうでないものを選別し、サイトマップを作成していきます。
ちなみに私のブログの場合、スマートフォンからのアクセスは、おそらくRSSやSNSのリンクから当該記事の閲覧のみ…という流れがほとんどかと思われるので、アーカイブ的なナビゲーションは「カテゴリー」のみ。あとはサイト内検索と、トップページにて新着順に投稿がリストアップされていれば十分だろう…と考えました。
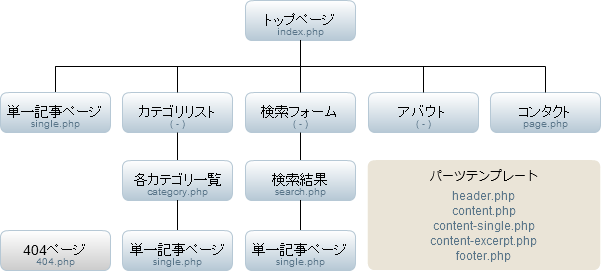
デザインに関してはPCサイトのものを流用するので、図のようなレイアウト構成が分かる程度のワイヤーフレームを、必要なページパターン数だけ作成しました。
そしてこれらを踏まえて、WordPressのテーマ制作に必要となるファイル構成を、下記の図のように決めました。

| パーツテンプレート | 概要 |
|---|---|
| header.php | ヘッダー部分 |
| footer.php | フッター部分(MENU以下) |
| content.php | 固定ページ用コンテンツ部分 |
| content-single.php | 個別記事ページ用コンテンツ部分 |
| content-excerpt.php | 記事一覧ページ用コンテンツ部分 |
| ページ用テンプレート | 概要 |
| index.php | トップページ |
| single.php | 個別記事ページ |
| category.php | カテゴリページ |
| page.php | 固定ページ(コンタクト) |
| search.php | 検索結果用ページ |
| 404.php | 404エラーページ |
「検索フォーム」「カテゴリリスト」「アバウト」の3つについては、jQuery Mobieのページ構造を利用して、footer.phpに記述することにしました。
2.jQuery Mobileの「ThemeRoller」を使ってベースとなるテーマを作成

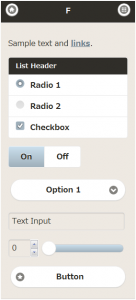
詳しい使い方は省きますが、jQuery MobileのThemeRollerを使うと、配色や角丸の値を簡単にカスタマイズすることが可能で、作成したデザインをCSSファイルでダウンロードできます。
使い方も解説いらずで、直感的にとても分かりやすくできているので、オリジナルのカラーテーマで手っ取り早くjQuery Mobileをセミカスタマイズしたい人にもおすすめです。
私はこれを利用して、まずベースとなるデザインを画像のように設定しました。PCサイト用に作成したカラーテーマを、Adobe Kulerにアップロードしておくと、ThemeRollerから読み込めるので便利ですね。
作成してダウンロードしたCSSファイルは、WordPressのスマホ用テーマフォルダ内に「style.css」として保存しましょう。
3.トップページのコーディング
いよいよコーディングです。まずHTMLのヘッダーに、先ほどThemeRollerで作成したスタイルシートを読み込みます。そして、jQuer Mobileのカスタムデータ属性を使って、トップページ全体のHTMLファイルを作成します。あとは、CSSファイルにデザイン要素を追加してカスタマイズしていきます。
CSSのカスタマイズは、ブラウザのコードインスペクタでひとつずつclass名確認して…という作業なので結構手間取りましたが、慣れてしまえば要領がつかめると思います。
jQuery Mobileのコーディング方法は「西畑一馬のjQuery Mobileデザイン入門」でステップごとに詳しく解説されていますので、そちらでどうぞ。
4.WordPressのテンプレートファイルへの落し込み
3で作成したHTMLファイルをもとに、WordPressのテーマを制作していきます。各コンテンツはWordPressのテンプレートタグで呼び出し、ヘッダー、フッター、コンテンツの各パーツに分けてPHPファイルを作成します。トップページ(index.php)が完成したら、その他のページのコンテンツ部分を確認・調整しながら仕上げていきます。
で、私はこんな感じに仕上がりました。

5.ユーザーエージェントの切り替え設定
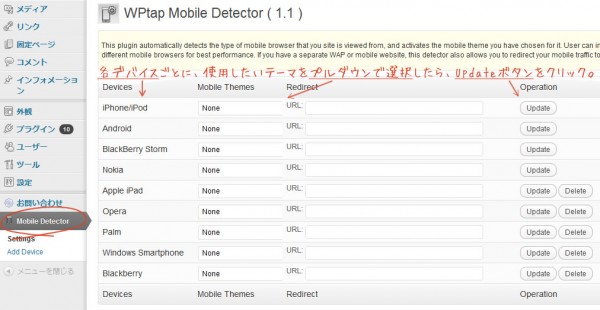
スマホからアクセスされた場合に、PC用サイトと同じアドレスでもスマホ用のテーマに自動で切り替えてくれる「WPtap Mobile Detector」という便利なプラグインがあるので、WordPressにインストールして有効化します。
設定画面を開き、各デバイスごとに、使用したいテーマをプルダウンで選択したら、Updateボタンをクリックするだけ。最後に実機確認をして、スマホ対応完了です!

まとめ
今回こうして制作してみて、モーダル・ダイアログの背景が半透明にできるといいのになーとか、jQuery Mobileのページ構造上仕方ないのかもしれないけど、ページ内の#リンク(アンカー)が動作しないのはやだなーとか、Androidのborder-radiusの汚さはどうにかならないのかなーとか、気になる点はいくつかありますが、はじめてのスマホサイト、短い制作時間でここまでできちゃうのは、やっぱりjQuery Mobileのおかげだと思います。
以上、こんな感じで流れだけをざーーっと説明してみましたが、お役に立てたましたでしょうか?ほんとは、もうちょっと細かい部分の説明をしたかったのですが…、それはまた次の機会に!
よかったらこのブログも、スマートフォンからアクセスしてご覧になってみてくださいね♪

