
最近、「ホームページ作成ツールのWixがすごくなってる!」という話を見聞きすることが増えてきたのですが、みなさんの周りではいかがでしょうか?
Wixについては、当ブログでも2014年に「Wixの使い方とレビュー」無料でWebサイトを制作公開できるWixってどうなの?という記事を書いていたのですが、それ以降はWixに触れる機会がなく4年も経ってしまいました…。時が経つのって早い!ということで今回は、進化したWixで架空のWebサイトを作りながらレビューしてまります。
サンプルサイトの構成
こうしたツールを試すときには、闇雲に触るよりも、事前にサイト構成(どんなサイトでどんなページや機能が必要か?)を描いてから触れるのがおすすめです。目的やゴールがはっきりしていないと、人間なかなか頑張れないものです。
今回は、たまたま仕事でサッカーチームのWebサイトの構成を考えていたところだったので、架空のサッカーチームのWebサイトを、下記のような構成で作っていきます。
- トップページ(メインイメージ・ニュースの新着・スケジュールカレンダー・インスタギャラリー・Googleマップ)
- ニュース(ブログ)
- チームメンバー(学年・名前・ポジション・前所属)
- コーチ紹介(写真・テキスト)
- お問い合わせ(フォーム)
アカウントを作成する
まずは、アカウントを作成します。Wixを開いて「今すぐはじめる」をクリック。メールアドレスとパスワード、またはFacebookやGoogleアカウントと連携で作成可能です。簡単ですね。

テンプレートを選ぶ
アカウントを作成したら、使用するテンプレートを選択するため「どんなホームページを作成しますか?」と尋ねられます。
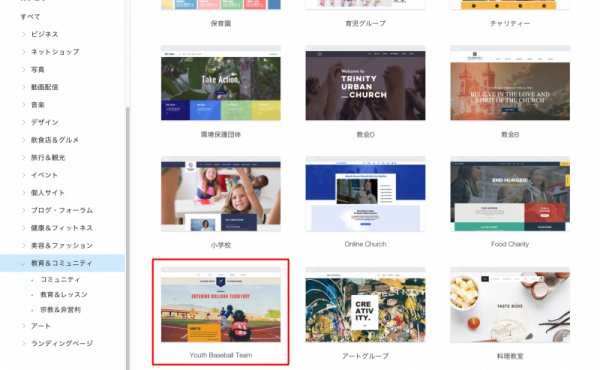
今回は、「その他」>「教育&コミュニティ」>「Youth Baseball Team」というテンプレートを選び、マウスカーソルを合わせて「編集」ボタンをクリックします。
ちなみに、白紙テンプレートやグリッドのみのテンプレートを選択して、自由にデザインすることも可能です。

テンプレートを選択したら、下記の紹介動画が表示されるので一度見ておくといいでしょう。この動画を見れば、どんな操作感で編集するのかをイメージできると思います。
Wix.com | Wix エディタでホームページを作成しましょう
ニュース用のブログ機能を追加
それでは、早速編集をおこなっていきましょう。トップページやデザインからいじりたくなる気持ちを抑えて、まずはサイト構成に合わせた準備を行います。
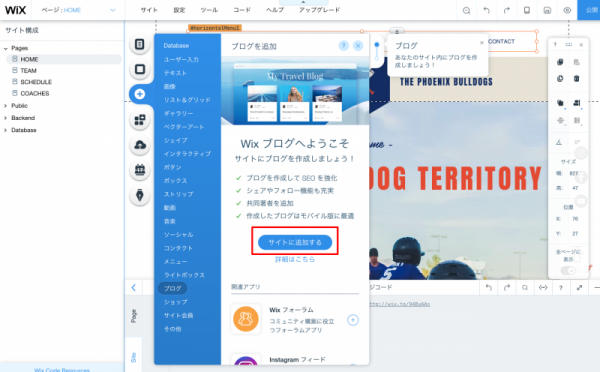
「+追加」ボタンから「ブログ」を選択し、「サイトに追加する」ボタンをクリックします。

しばらくすると、ブログ機能とブログページが追加されます。「今すぐはじめる」をクリックします。

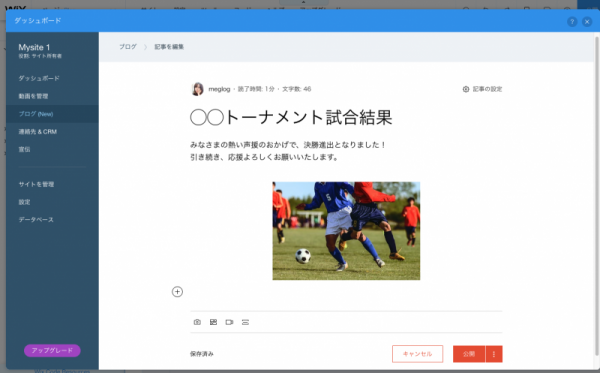
あらかじめ7つのサンプル記事が投稿されていますが、これらを削除して新しい記事を作成します。入力画面はいたってシンプル。タイトル・本文を入力します。画像・ギャラリー・動画・区切り線の挿入も簡単に行えます。
イメージ写真の場合は、Wixフリー素材が使えてめちゃめちゃ便利ですし、ソーシャルアカウントと連携して、ソーシャルアカウントにアップした画像を取り込むことも可能など、うれしい機能が満載です!
記事を作成したら「公開」ボタンをクリック。この作業を繰り返して、記事を3つくらい作成しておきましょう。記事ごとにSEOの設定(URL・titleタグ・meta description)も可能です。

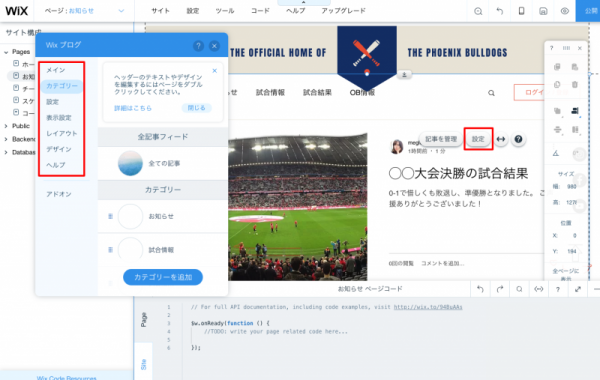
なお、ブログのカテゴリーや表示項目・レイアウト・デザインを変更するには、ブログページの編集画面をクリックして「設定」ボタンをクリックします。

これでブログの準備は完了です。
ページ名を設定する
デフォルトではページ名が英語になっているので、すべて日本語に変更します。
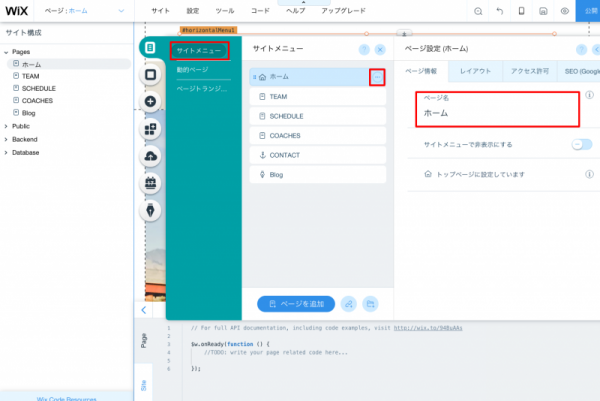
「メニュー&ページ」のアイコンを開き、「サイトメニュー」を表示させます。
サイトメニューを開いて、まずはHOMEの「…」をクリックし、「設定」を選択します。
すると、ページ名を編集できるので、日本語に変更します。同じ要領で、他のページも変更していきます。ここでも、ブログと同様にページごとのSEO設定が可能です。
メニューの表示順は、ページ名をドラッグ&ドロップすることで並び替え可能です。

トップページを編集する
さて、いよいよトップページの編集を行います。
ロゴを変更する
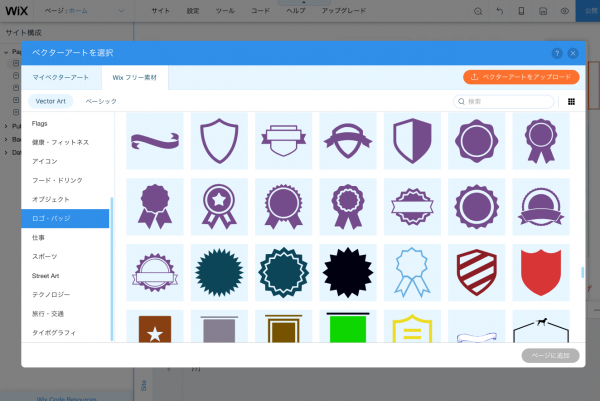
ロゴマークはベクターアートで設定されています。ロゴマークをクリックして、「ベクターアートを変更」をクリックすると、多様なフリー素材のベクターアートから選ぶこともできますし、自作のベクターアートをアップロードすることも可能です。

ブログパーツを追加する
トップページにブログの新着を掲載するため、ブログパーツを利用します。
「追加」>「ブログ」>「最新記事」をドラッグするだけで簡単に追加できます。もちろん、表示レイアウトやデザイン編集も可能です。

その他
その他、テンプレートの不要な部分を削除したり、Wix App Marketから「イベントカレンダー」というアプリを追加して試合情報をカレンダー形式で掲載したり(Googleカレンダー用のアプリもあります)、「Instagramフィード」というアプリを追加してインスタ投稿をギャラリーとして表示させたり、「Google マップ」のアプリを追加して地図を表示させたり…という作業を、ブロックを組み立てるように1つの画面内でさくさくと進められます。機能の豊富さはもちろんですが、作業中にページ遷移がないって快適ですね。キーボードのショートカットキーも使えますよ。
トップページはこんな感じになりました。
その他のページ
その他のページも、トップページと同じ要領で編集しています。特定のパーツをページ間でコピペできるので、共通のパーツを配置したい場合にとっても便利です。
ニュース
ニュースページはブログの投稿一覧が自動で生成されます。
チームメンバー
チームメンバーの一覧表を作るため、Wix App Marketから「テーブルマスター」というアプリを追加して、表の内容やデザインを編集します。
コーチ紹介
「+追加」ボタンから「画像」や「テキスト」を選択して、コーチの写真と肩書・名前・メッセージを掲載します。
お問い合わせ
「+追加」ボタンから「コンタクト」を選択し、好きなフォームを選択します。項目名やデザインを編集します。
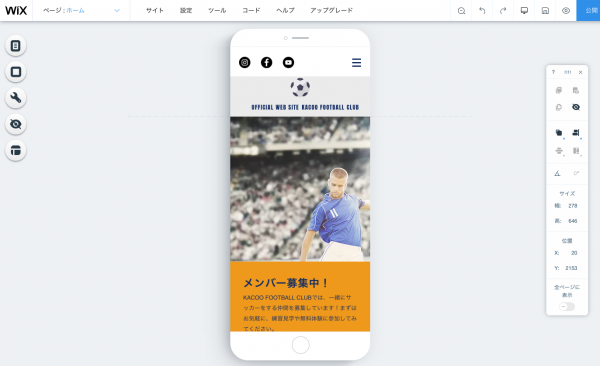
スマホ表示を調整する
デスクトップでの編集がひととおり完成したら、「モバイルエディタ」に切り替えてスマートフォンでの表示を調整します。ドラッグ&ドロップで各要素の表示順序や位置調整などはもちろん、スマホでは特定の要素を非表示にすることも可能です。


編集が終わったら「公開」ボタンをクリックして、実際にスマホでも表示や動作を確認して完成です!
かなり雑ですが、今回作ったサンプルサイトのURLを載せておきますね。
https://meglog.wixsite.com/fc-kacoo
まとめ
今回あらためてWixに触れてみましたが、以前よりさらに直感的に操作できるようになっていたり、テンプレートやアプリの種類も充実していて驚きました!テンプレートを利用してサンプルくらいのボリュームのWebサイトであれば、丁寧に作っても1日〜2日で完成できてしまうのでは…という簡単さです。
ホスティング(公開)までボタン1つでできるので、Webの知識が全くない人にとってはベストなツールだと言えるでしょう。
デフォルトでSSL対応なところもうれしいですね。
SEO的に不安だという意見もあるようですが、私としてはSEOの正しい知識も持っていて、きちんと作っていれば問題ないかなーと感じています。
実際に、仕事でクライアントの競合サイトを調査しているときにWixで作られているサイトを検索上位に見かけることもあります。
それでも不安な人は「WixのSEOにまつわる9つの誤解」を読んでみるといいでしょう。
Wixのデメリット
いいことずくめのようですが、Wixのデメリットや不安な点も挙げておきますね。
- まずは、データ(バックアップ)が手元にないということ。Wix内でサイトを複製することは可能ですが、Wixにもしものことがあったらどうしよう…という一抹の不安はあります。
- 一度選択したテンプレートは、作成中または完成後に別のテンプレートに変更できません。1から新しいサイトを作り直せばいいのですが…、作り込んだあとや、ボリュームのあるサイトだと大変そうですね。このため最初のテンプレート選びは重要です。
- プロは問題ないと思いますが、素人が作ると機能が豊富すぎるゆえに、無駄なデザインや動きが多くて、わかりにくく重たいサイトになる可能性も否めません。あれこれやりたくなってしまう気持ちはわかりますが、本当に必要な要素かどうかを考えて作成しましょう。
- 長時間編集作業をしていると、保存できないなどの不具合が起こることがあり、ちょっとヒヤヒヤしました(こまめに保存すれば大丈夫です)。
また、本当に細かなデザインはできない…というかやりにくい部分もあります。 - 日本語のフォント指定が、デフォルトではMSゴシック・明朝、MS Pゴシック・明朝、メイリオしか選択できないところも気になるといえば気になります。が、手持ちのフォント(TTF形式)をアップロードしてWebフォントとして利用できるようです(フォントのライセンスはちゃんと確認して利用しましょうね)。
以上、いくつか気になる点をあげましたが、どんなツールやサービスにもデメリットは存在します。メリットとデメリットを考慮した上で、自分にとって(案件によって)最適なものを選択するといいでしょう。
最後に
私はコードを書くのがどちらかといえば好きだし、コードを理解していたほうがより良いと考えていますが、もうコードを知らなくてもちゃんとしたWebサイトを作れる時代だということは実感しました。
Wixはエディターソフトとして、ない機能がないくらい超優秀なので、ホスティング機能などは別にして、エディターソフトとして販売してもよろこばれるような気もします。
他にもまだまだ紹介しきれない機能や、「Wix Code」など開発者向けにもうれしい機能が盛りだくさんなのですが、それはまた次の機会があれば紹介させてもらいますね。
もっと使い込まないとわからない部分もありますが、今後は予算を抑えたいクライアント向けに提案していきたいなーと思います。
自分でWebサイトを作ってみたい人も、ぜひ一度触れてみてはいかがでしょうか。
