
OGP(Open Graph Protocol)とは、Webページの情報をソーシャルメディアで共有することをターゲットにした、セマンティックを記述するための仕様です。facebookが策定したものですが、google+やmixiなど主要なSNSのほとんどで現在サポートされています。
この、WebページのSNS対応として無視することのできないOGPを導入しようと思ったら、WordPress用の便利なプラグインがあったので、ご紹介します。
はじめに…
まだ触れたことがない方にとっては、OGP(Open Graph Protocol)って聞くとなんだか難しそうに感じると思いますが、全くそんなことはありません。基本的に、HTMLのヘッダーにmeta情報として記述するだけなので、すぐに理解できると思います。
ここではOGPの説明は省きますが、分かりやすく解説されている記事があるので、リンクを張っておきますね。
「Open Graph Pro」のインストールと設定方法
WordPressで構築されたWebサイトにOGPを簡単に導入できる「Open Graph Pro」というプラグインがあります。先日このブログにも導入してみたので、その使い方を説明していきます。
まずは、Open Graph Proをインストールして有効化します。
インストール方法についてはこちらをどうぞ。
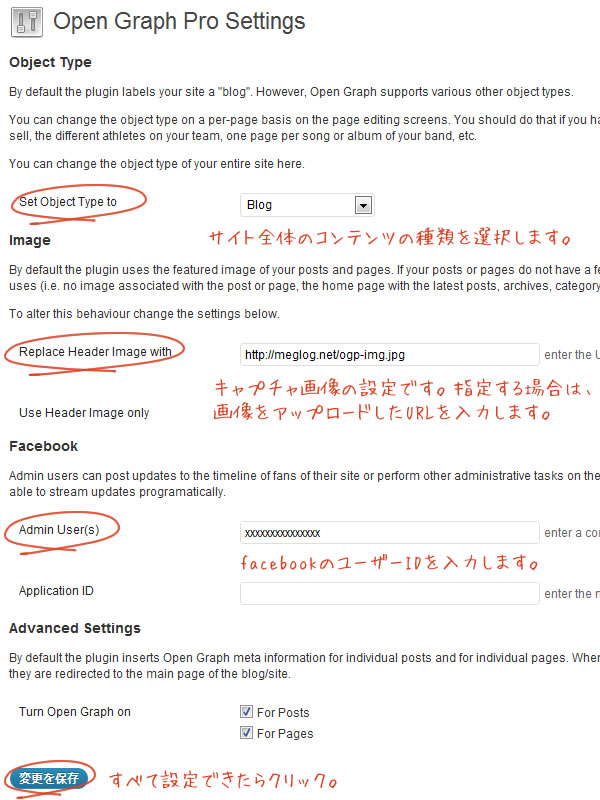
次に「Open Graph Pro」の設定画面を開き、コンテンツの種類、サムネイル画像、facebookのユーザーIDを設定します。

- コンテンツの種類
- 「Set Object Type」にて、サイト全体のコンテンツの種類を設定します。ブログサイトの場合は「blog」、一般的なWebサイトの場合は「Website」を選択します。
固定ページについては、各固定ページの編集画面から個別にコンテンツの種類を設定できるようになっています。 - サムネイル画像
- 「Images」でfacebookに表示されるサムネイル画像を設定します。何も指定をしなくても、「アイキャッチ画像」>「記事の本文に含まれる画像」>「カスタムヘッダーの画像」の順で自動的に表示されるようになっています。が、私はこのサイトのトップページ用にイメージを設定したかったので、OGP用の画像を作成してURLを指定しました。
- facebookのユーザーID
- 「Admin User(s)」で、facebookのユーザーIDを指定します。ユーザーIDは、ご自分のプロフィールページを開き、そのURLの「?id=」の後の数字がIDとなっているので、それを設定画面にコピペします。なお、ユーザーネームを指定している場合は、「http://graph.facebook.com/ユーザーネーム」にアクセスするとユーザー情報が確認できるので、一番上の「”id”:””」部分の数字を確認してください。
すべて設定できたら、「変更を保存」をクリックします。
最後に、OGPを利用するには<html>タグ内にxmlns属性を記述しなければなりません。下記のようにOGPの利用を宣言します。これで、「Open Graph Pro」がサイト内の各ページに自動的にOGP情報を挿入してくれます!
<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
OGP情報を確認してみよう!
すべての設定ができたら、OGP情報を確認してみましょう。
まず、吐き出されたHTMLソースのヘッダー部分です。試しに、こちらのページのソースを見てみると…
<meta property="og:title" content="スマホ向けサイトやアプリの、UIデザインをするとき参考になる7つのギャラリーサイト。" /> <meta property="og:site_name" content="MEGLOG" /> <meta property="og:description" content="スマートフォン向けサイトやアプリの開発には、PC向けのWebサイトとは異なる、タッチ操作や小さい画面に適したUIデザインが求められます。そこで、UIデザインの参考になる国内外のスマ..." /> <meta property="og:type" content="article" /> <meta property="og:url" content="https://meglog.net/web-service/gallery-of-smartphone-site.html" /> <meta property="og:image" content="https://meglog.net/wp-content/uploads/smartphone-gallery-tappgala1-150x150.jpg" /> <meta property="fb:admins" content="xxxxxxxxxxxxxxx" />
はい、ページタイトル・サイト名・説明文・コンテンツの種類・URL・キャプチャ画像・facebook IDのmeta情報が出力されていますね!
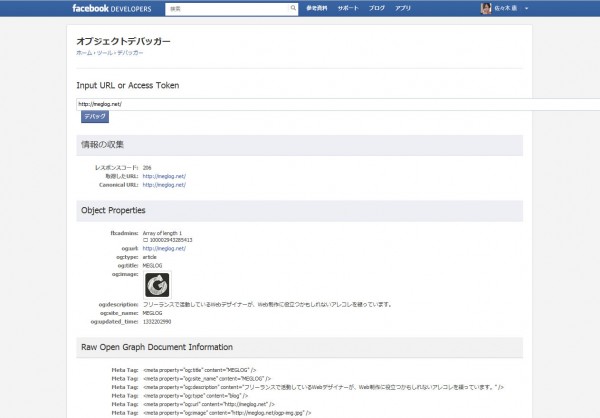
次に、facebookのデベロッパー向けデバッグツールを使ってOGPを確認してみましょう。確認したいページのURLを入力して「デバッグ」をクリックすると、下の画像のようにOGP情報が表示されます。

あとは、実際に「いいね!」ボタンをクリックしたり、facebookでシェアしてみたりして、ページの内容がどのように表示されるのかを確認すればOKです!
というわけで、この記事も早速「いいね!」してみてくださいねw
