
WordPressでパンくずリストを表示させるには、「Breadcrumb NavXT」のような便利なプラグインを利用したり、プラグインなしでも短いコードで実現可能ですが、私はHTML5のmicrodataでパンくずリストに情報を付加させたかたちで設置したかったので、その方法をシェアしたいと思います。
これからSEO的にもセマンティック技術はますます無視できない存在になっていくと思うので、少しずつ取り入れていきたいですね。
ところで、microdataって何?
という人は、下記のサイトやページでわかりやすーく解説されているので、是非ご覧になってみてください。
WordPressにパンくずリストを表示させるコード
では、まずWordPressにパンくずリストを表示させるため、下記のコードを「single.php」に記述します。
各リンクは、あとからmicrodataの情報を付加するため、<div>で囲んであります。また、記事が属するカテゴリの出力については、複数の階層(親子)になっているカテゴリに対応したコードになっています。
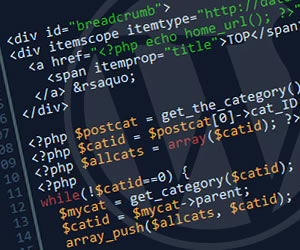
<div id="breadcrumb">
<!-- トップページへのリンクを出力 -->
<div>
<a href="<?php echo home_url(); ?>">
<?php bloginfo('name'); ?>
</a> ›
</div>
<!-- 記事が属するカテゴリーへのリンクを出力(階層化カテゴリーに対応) -->
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) {
$mycat = get_category($catid);
$catid = $mycat->parent;
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php foreach($allcats as $catid): ?>
<div>
<a href="<?php echo get_category_link($catid); ?>">
<?php echo get_cat_name($catid); ?>
</a> ›
</div>
<?php endforeach; ?>
<!-- 記事のタイトルを出力 -->
<div><?php the_title(); ?></div>
</div>
次に、CSSでリストを横並び表示させます。
あと、レイアウトや装飾等は各自で行なってください。
#breadcrumb div
{
display: inline;
}
これで単一記事ページにパンくずリストが表示されましたね!

先ほどのコードに、microdataで情報をマークアップします。
上記のコードに、microdataで情報を付加したコードがこちらです。
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>で、パンくずリストのアイテムであることを明示し、itempropで、それがURLであることや、タイトルであることを示しています。
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title"><?php bloginfo('name'); ?></span>
</a> ›
</div>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) {
$mycat = get_category($catid);
$catid = $mycat->parent;
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title"><?php echo get_cat_name($catid); ?></span>
</a> ›
</div>
<?php endforeach; ?>
<div><?php the_title(); ?></div>
</div>
これで、パンくずリストの見かけ上は何も変わりませんが、検索エンジンにサイトの階層構造をより正確に伝えることが可能になり、google先生の検索結果にパンくずリストが表示されやすくなるというメリットもあります。
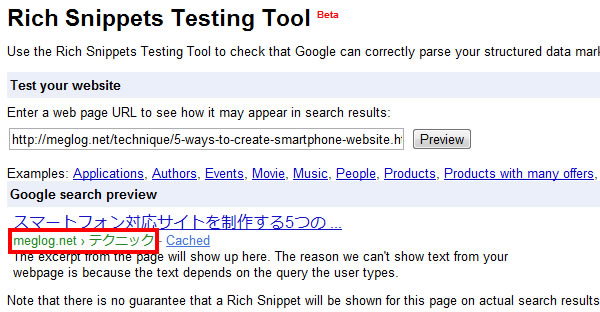
microdataで記述した情報が正しく認識されているかを確認するには、Googleウェブマスターツールの「Rich Snippets Testing Tool」 で、チェックしたいページのURLを入力して「Preview」をクリックしてみましょう。下の画像のようなページが表示され、検索結果の表示例として、パンくずリストが表示されていればOKです。

追記
このブログにパンくずリストを設置した翌日(この記事を公開してすぐ)には、googleの検索結果にパンくずリストの情報が表示されていました。早くてビックリ!
と言っても、microdataを記述すると必ず表示されるというわけでもないみたいですし、逆にmicrodataを記述していなくても表示される場合もありますので、ご参考までに…。

さらに追記
後日、twitterで@iriereggaemuzikさんから、「Breadcrumb NavXT」でmicrodata情報を設定するのはどうなんでしょうか?というご質問をいただき、調べてみたら「SEOモード」さんの「Breadcrumb NavXTを使ったパンくずリストの構造化マークアップ」という記事を見つけました。できるんですねw
私も早速、クライアントのサイトでこの方法を試してみたところ、とても簡単にできたのでおすすめします!
