
WordPressで、商品や物件情報などのページに「この商品へのお問い合わせはこちら」というリンクを設けて、お問い合わせフォームが表示されたら特定のフィールドの初期値として商品名とか商品番号が自動的に入力される…という実装をする方法を解説します。
超カンタンですが、サンプルも作ってみましたよ。
はじめに
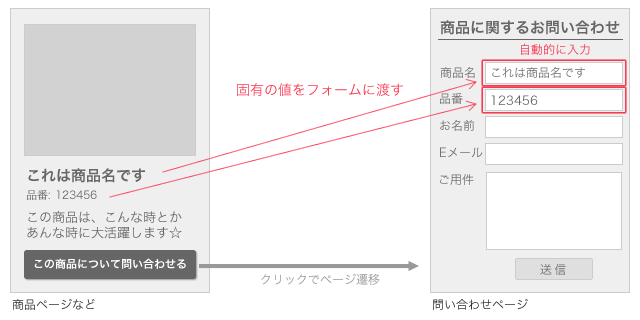
実現したいのは下図のような動作です。ECサイトや不動産サイトなどでよく見かけますよね。ユーザーは自分で商品名などを入力する必要がないので親切です。
ここでは、問い合わせフォームのプラグインとして『MW WP Form』を使います。

実装方法
では、下記の手順で実装していきます。
上図のようにタイトル(商品名)と、特定のカスタムフィールド(品番)の値をメールフォームに渡すケースを解説します。
手順
- 『MW WP Form』をインストールして設定する
- お問い合わせ用のページを作成する
- 商品ページを作成する
- テーマファイルに問い合わせページヘのリンクを作成する
Step1.『MW WP Form』をインストールして設定する
先述のとおり、ここではメールフォームのプラグインに『MW WP Form』を使います。このプラグインは、HTMLとCSSが分かる人にとってはすごく柔軟で使いやすく、なおかつ高機能!ということで、最近クライアントのサイトでよく使っていて気に入っています。
まず、『MW WP Form』をWordPressにインストールして有効化します。
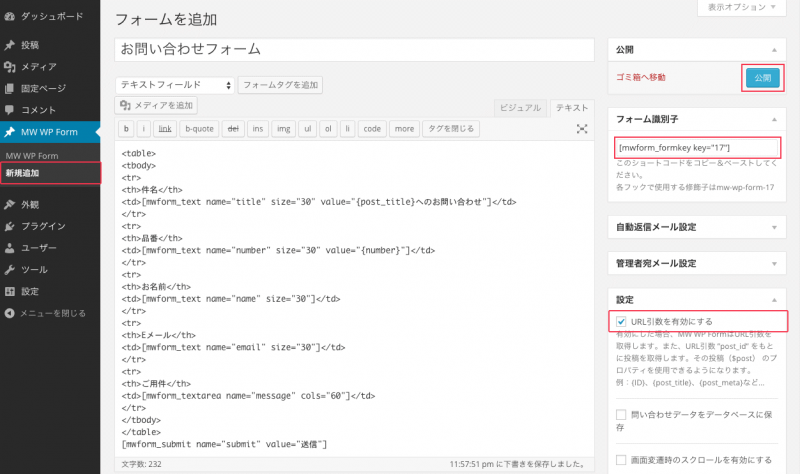
サイドバーの「MW WP Form」>「新規追加」をクリックしてフォームを作成します。
任意のタイトルを入力し、下記のようにフォームを作成します。ここでは、件名の初期値(value)に{post_title}、品番の初期値に{number}を設定します。
フォームを作成したら、画面右下のほうにある「URL引数を有効にする」にチェックを入れます。「フォーム識別子」をコピーして控えたら「公開」ボタンをクリックします。
※詳細な設定については長くなるので割愛します。

<table>
<tbody>
<tr>
<th>件名</th>
<td>[mwform_text name="title" size="30" value="{post_title}へのお問い合わせ"]</td>
</tr>
<tr>
<th>品番</th>
<td>[mwform_text name="number" size="30" value="{number}"]</td>
</tr>
<tr>
<th>お名前</th>
<td>[mwform_text name="name" size="30"]</td>
</tr>
<tr>
<th>Eメール</th>
<td>[mwform_text name="email" size="30"]</td>
</tr>
<tr>
<th>ご用件</th>
<td>[mwform_textarea name="message" cols="60"]</td>
</tr>
</tbody>
</table>
[mwform_submit name="submit" value="送信"]
Step2.お問い合わせ用のページを作成する
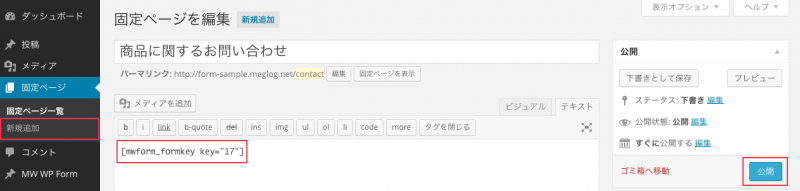
「固定ページ」>「新規追加」をクリックし、任意のタイトルを入力します。先ほど控えたMW MP Formのフォーム識別子を本文欄にペーストして「公開」ボタンをクリックします。

Step3.商品ページを作成する
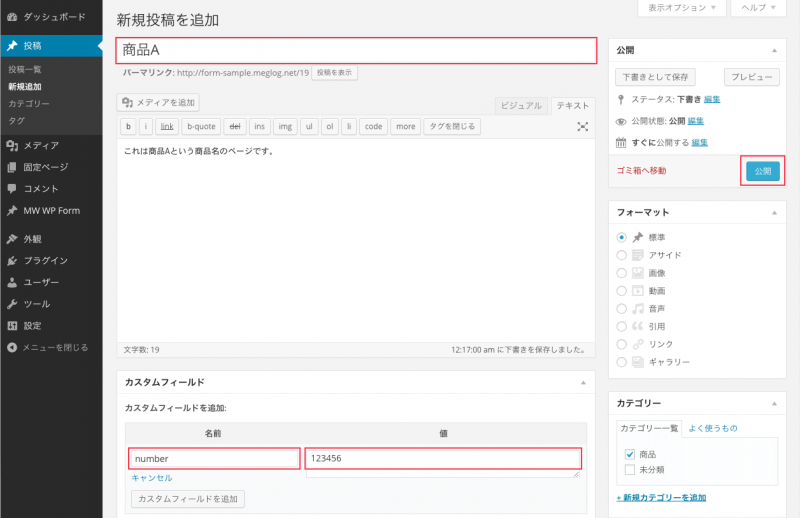
商品ページを作成します。ここでは、WordPressデフォルトの「投稿」を使っています。「投稿」>「新規追加」をクリックして、タイトル欄に商品名を入力し、本文を入力します。
次に、カスタムフィールドを使って商品の品番を入力します。カスタムフィールドの名前にnumberと入力して、値に品番を入力したら「公開」ボタンをクリックします。

Step4.テーマファイルに問い合わせページヘのリンクを作成する
問い合わせフォームへのリンクを設置するため、使用しているテーマの任意の箇所(single.phpやcontent.phpなど、リンクを設置したい箇所)に下記のコードを追加して保存します。
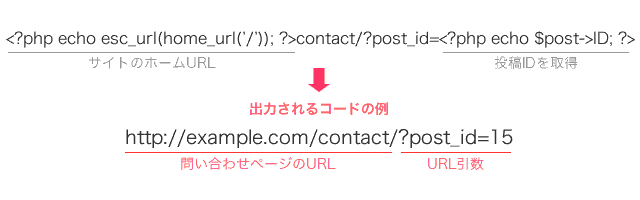
<a class="btn" href="<?php echo esc_url(home_url('/')); ?>contact/?post_id=<?php echo $post->ID; ?>">この商品について問い合わせる</a>
コードの解説
リンク先のコードは下図のとおり、問い合わせページのURLにURL引数を付加しています。URL引数に遷移元の投稿IDを渡すことで、その投稿のタイトルやメタデータをフォームのフィールドに渡せる……というわけです。

これで実装完了!こちらのサンプルで動作を試してみてください。
